पूरे मानव इतिहास के दौरान, मास्टर कलाकारों को रंग के साथ काम करने की उनकी क्षमता के लिए सार्वभौमिक रूप से मान्यता प्राप्त है। आज की दुनिया में, विशेषज्ञ जो वाणिज्यिक और व्यावसायिक उद्देश्यों के लिए रंग जोड़ सकते हैं – विज्ञापन और वेब डिज़ाइन में – कम मान्यता प्राप्त नहीं हैं।
रंगों का उपयोग करने की क्षमता अनंत तक पंप किया जा सकता है। यह लोगों को प्रभावित करने के अवसरों का वास्तविक अस्थिर है।
हम रंग सिद्धांत और रंग योजना की मूल बातें के बारे में बात करेंगे, और फिर कुछ रंगों के भावनात्मक प्रभाव के बारे में बात करेंगे।
रंग की सिद्धांत
हम पूरी किताब को रंग की थीम पर समर्पित कर सकते हैं, इसलिए हम इसे पूरी नहीं लेंगे, लेकिन इंटरफ़ेस को डिज़ाइन करने के लिए केवल उपयोगी जानकारी का उपयोग किया जा सकता है।
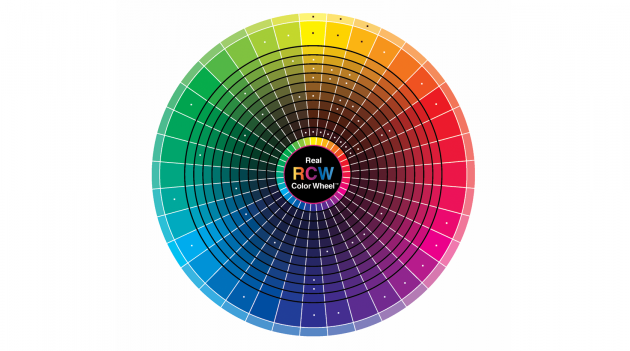
आप रंग के सिद्धांत को तीन हिस्सों में तोड़ सकते हैं:
विरोध
प्रत्येक छाया के विपरीत है, इसलिए बोलने के लिए, इसका “शपथ ग्रहण दुश्मन” है, जो इस रंग के साथ सबसे बड़ा विपरीत बनाता है। इस तरह के रंग को खोजने के लिए, आप कलर व्हील का उपयोग कर सकते हैं। सर्कल के विपरीत तरफ रंग चुनें।

इसके अलावा
ये रंग हमेशा एक दूसरे के साथ संघर्ष नहीं करते हैं। पूरक रंग विपरीत के विपरीत, एक दूसरे पर जोर देते हैं। रंग सर्कल में, ये रंग एक दूसरे के बाद जाते हैं, उदाहरण के लिए, बैंगनी के रंगों को पूरक – नीला और गुलाबी।
गूंज
प्रत्येक रंग एक निश्चित मनोदशा का कारण बनता है। उज्ज्वल गर्म रंग (लाल, नारंगी, पीला) व्यक्ति को ऊर्जा से भरें, उसे जागृत करें, और ठंडे काले रंगों (हरा, नीला, बैंगनी), इसके विपरीत, आराम करें और शांत करें।
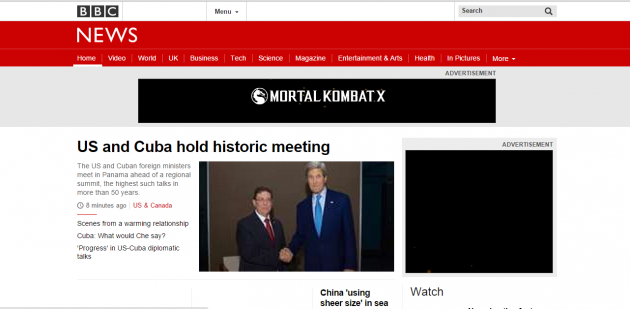
उदाहरण के लिए, बीबीसी न्यूज अपने आंदोलनित राज्य को मजबूत करने के लिए पाठक को जागृत करने के लिए लाल नेविगेशन बार का उपयोग करता है। साइट के विनिर्देशों को देखते हुए – सनसनीखेज समाचार, – लाल रंग एक तार्किक समाधान की तरह दिखता है।

वेब डिज़ाइन में रंग सिद्धांत सिर्फ सजावट से अधिक है। रंग आपकी साइट की धारणा को बदल सकता है और आपके व्यवसाय में निर्णायक भूमिका निभा सकता है।
रंग की भावनात्मक धारणा
कोई भी रंग और भावना के घनिष्ठ संपर्क से इंकार नहीं करेगा। और, ज़ाहिर है, कोई भी वेब डिज़ाइनर इस साइट का उपयोग प्रत्येक साइट के लिए सही वातावरण बनाने के लिए करना चाहता है।
कई अध्ययनों के आधार पर – वंदेले डिजाइन वेबसाइट पर प्रकाशित एक विश्लेषण और स्मैश पत्रिका में रंगों के बारे में एक पोस्ट – हम बताएंगे कि रंग भावनाओं को कैसे प्रभावित करते हैं और यूएक्स डिज़ाइन बनाने में मदद करते हैं।
यह याद रखना महत्वपूर्ण है कि दुनिया भर में विभिन्न संस्कृतियां अलग-अलग रंगों को समझती हैं। हम उन भावनात्मक संघों का वर्णन करेंगे जो केवल पश्चिमी संस्कृति की विशेषता हैं।
लाल
भावनाएं और संघ: शक्ति, महत्व, युवा।
सबसे उत्तेजक रंग, इतना ऊर्जावान चार्ज, जो रक्तचाप भी बढ़ा सकता है। लाल रंग जुनून और ताकत का प्रतिनिधित्व करता है, यह अन्य रंगों से अधिक ध्यान आकर्षित करता है, इसलिए इसे अक्सर महत्वपूर्ण चेतावनियों और घोषणाओं के लिए उपयोग किया जाता है।
उदाहरण के लिए, लाल रंग नो वे एनएसए साइट के लिए बहुत उपयुक्त है, जिसका उद्देश्य कथित खतरों के बारे में चेतावनी देना है।

पृष्ठ के शीर्ष पर बहुत से लाल रंग का उपयोग करने के लिए एक अच्छा समाधान है, क्योंकि यह संदेश में महत्वपूर्ण जानकारी पर ध्यान खींचता है। साथ ही, लोग लाल रंग के “खतरनाक क्षेत्र” को तुरंत छोड़ देते हैं और नीचे स्क्रॉल करते हैं। और यह बदले में, उपयोगकर्ता को अधिक सामग्री दिखाने की अनुमति देता है।
लेकिन यह रंग आपके खिलाफ काम कर सकता है, क्योंकि यह आक्रामकता या अत्यधिक उत्तेजना का कारण बन सकता है। यदि आप अधिक आरामदायक वातावरण बनाना चाहते हैं, तो लाल रंग का उपयोग करने की कोशिश करें और लाल रंग के हल्के रंग चुनें।
नारंगी
भावनाएं और संघ: मित्रता, ऊर्जा, विशिष्टता।
गर्म स्वरों के सबसे शांत के रूप में, नारंगी बहुमुखी भावनाओं की एक पूरी श्रृंखला को विकसित करने में सक्षम है। एक प्राथमिक रंग के रूप में, यह ब्याज और उत्साहजनक हो सकता है, और एक माध्यमिक रंग के रूप में यह इन गुणों को बनाए रख सकता है, लेकिन एक अधिक अविभाज्य तरीके से।

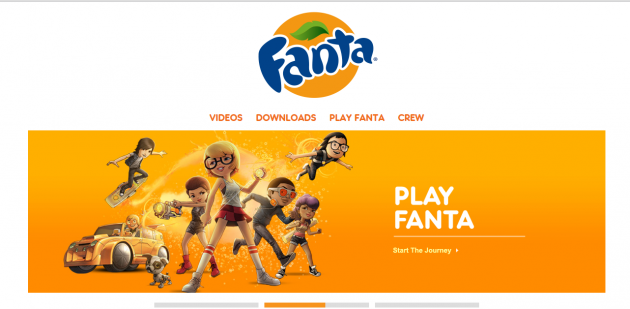
इसके अलावा, नारंगी आंदोलन और ऊर्जा की भावना पैदा करने में मदद करता है। उदाहरण के लिए, यह कंपनी फंता की कार्टून साइट पर बहुत अच्छा लग रहा है, जो युवाओं और आंदोलन के विचारों को सुझाता है। एक परिचित ब्रांड की सनसनी को बनाए रखते हुए, रंग रचनात्मकता से जुड़ा हुआ है।
पीला
भावनाएं और संघ: खुशी, उत्साह, पुरातनता (गहरे स्वर)।
यह सबसे सार्वभौमिक रंगों में से एक है, और भावनाओं का कारण यह छाया पर अधिक निर्भर है।
उज्ज्वल पीला रंग ऊर्जा जोड़ता है, लेकिन तेजता और तीखेपन के बिना, जो लाल रंग में मौजूद होता है। पीले रंग के मध्यम रंगों में आराम की भावना होती है, हालांकि अभी भी उत्साहजनक है। अंधेरे रंग (सोने सहित) पुरातनता की भावना प्रदान करते हैं, समयहीनता, ज्ञान और जिज्ञासा के साथ अंतरिक्ष भरें।

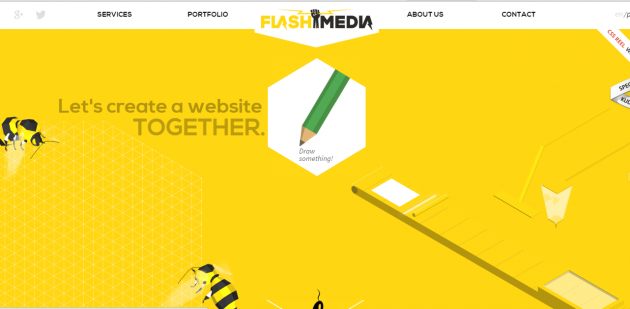
उदाहरण के लिए, फ्लैश मीडिया की वेब डिज़ाइन एजेंसी के मुख्य पृष्ठ पर, पीले उग्र ऊर्जा, जिज्ञासा और अधिकार के गहरे रंग के रंग। यह रंग उन कंपनियों के लिए बहुत अच्छा है जो परामर्श पर पैसे कमाते हैं और अपने व्यावसायिकता पर जोर देना चाहते हैं।
हरा रंग
भावनाएं और संघ: विकास, स्थिरता, वित्त विषयों, पर्यावरण विषयों।
हरा रंग गर्म और ठंडा रंगों के बीच एक पुल है, हालांकि यह ठंडे लोगों की ओर अधिक इच्छुक है। इसका मतलब है कि हरे रंग का एक आरामदायक नीला प्रभाव होता है, लेकिन पीले रंग से थोड़ा सा शक्ति भी होती है।

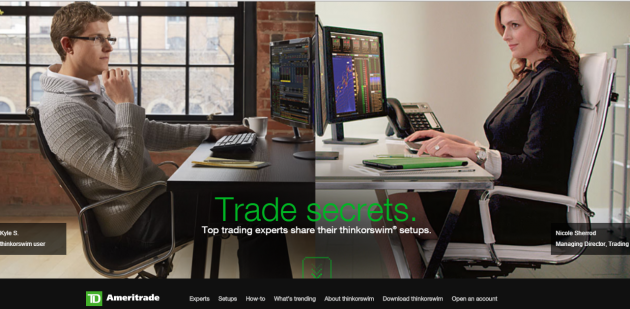
नतीजतन, यह एक बहुत संतुलित और स्थिर वातावरण बनाता है। हरे रंग के गहरे रंग के रंग अमीरात्रेड वेबसाइट पर धन और बहुतायत का एक प्रभाव बनाते हैं।
नीला रंग
भावनाएं और संघ: शांति, सुरक्षा, खुलेपन (हल्के रंगों), विश्वसनीयता (गहरे रंग के रंग)।
पीले रंग के मामले में, नीले रंग का प्रभाव छाया पर दृढ़ता से निर्भर है। नीले रंग के सभी रंग विश्राम और सुरक्षा के मामले में सार्वभौमिक हैं, लेकिन हल्के रंग मित्रता से जुड़े होते हैं, और अंधेरे उदासी से जुड़े होते हैं।
ट्विटर और फेसबुक जैसे सोशल नेटवर्क नीले रंग के हल्के और मध्यम रंगों का उपयोग करते हैं, और कॉर्पोरेट साइटें ताकत और विश्वसनीयता के गहरे रंगों को पसंद करती हैं।
घटना डिजाइन एजेंसी वान Vliet एक उत्कृष्ट उदाहरण है जाल। पृष्ठभूमि के रूप में नीले फूलों का उपयोग करके, उन्होंने दृष्टि से अपने ज्ञान और कौशल पर फ्लोरिस्ट्री में संकेत दिया, और विश्वसनीयता और विश्वास की भावना भी बनाई।

यह बहुत महत्वपूर्ण है, क्योंकि वे उन घटनाओं के साथ काम करते हैं जिनके लिए दृश्य भाग बहुत महत्वपूर्ण है, उदाहरण के लिए शादियों के साथ।
बैंगनी
भावनाएं और संघ: विलासिता, रोमांस (हल्के रंग), रहस्यवाद और रहस्य (अंधेरे रंग)।
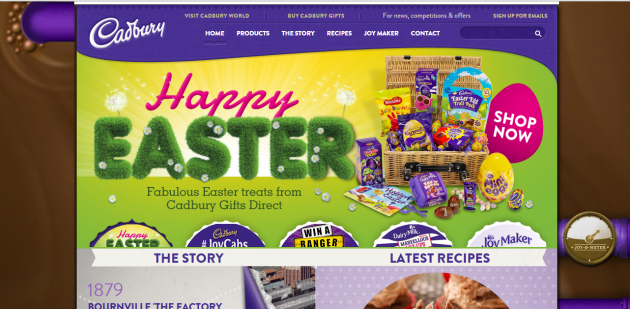
बैंगनी ऐतिहासिक रूप से शाही महिमा से जुड़ा हुआ है, जो लक्जरी है। बैंगनी रंग सामान्य रूप से उदारता और धन को प्रतिबिंबित करते हैं, जिससे उन्हें फैशन और लक्जरी सामानों के लिए उत्कृष्ट विकल्प मिलते हैं (उदाहरण के लिए, चॉकलेट के लिए, उदाहरण के लिए, कैडबरी की तरह, जिसने इसे ब्रांड के रंग के रूप में चुना)।

लैवेंडर (गुलाबी के अतिरिक्त के साथ बैंगनी) जैसे हल्के रंग, रोमांस के विचारों का सुझाव देते हैं, जबकि काले रंग के रंग अधिक ठाठ और रहस्यमय लगते हैं।
काला
भावनाएं और संघ: शक्ति, परिष्करण, घबराहट।
तटस्थ रंगों का सबसे मजबूत – काला – लगभग किसी भी साइट पर दिखाई देता है। यह विभिन्न संगठनों के साथ रंगों के आधार पर हो सकता है या यदि आप इसे अत्यधिक उपयोग करते हैं तो उन पर हावी हो सकते हैं।
काले रंग की ताकत और तटस्थता इसे टेक्स्ट के बड़े ब्लॉक के लिए एक उत्कृष्ट पसंद बनाती है, लेकिन प्राथमिक रंग के रूप में यह घबराहट महसूस कर सकती है या यहां तक कि बुराई से जुड़ी हो सकती है।
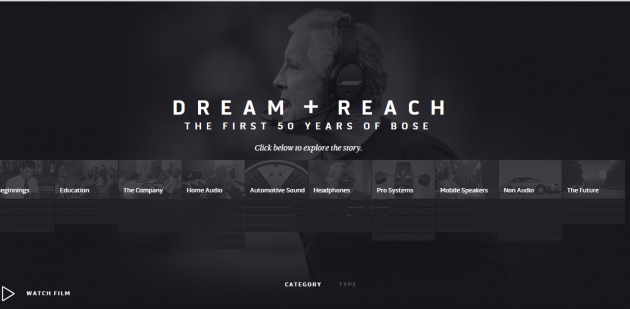
ज्यादातर साइटों के लिए, काला का उपयोग परिष्कार की भावना पैदा करने के लिए किया जाता है। एक सरल डिजाइन में काले और सफेद का संयोजन लालित्य के साइट ड्रीम और पहुंच के रूप में लालित्य और शैली का एक प्रभाव देता है।

सफेद
भावनाएं और संघ: शुद्धता, सादगी, पुण्य।
पश्चिमी संस्कृति में, सफेद शुद्धता, दयालुता और निर्दोषता से जुड़ा हुआ है। यह रंग अक्सर सरल और सरल साइटों की पृष्ठभूमि के लिए उपयोग किया जाता है।

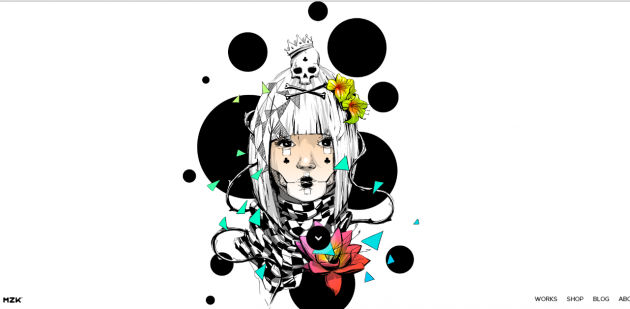
इसके अलावा, कोई रंग आपको सफेद रंगों के बाकी रंगों पर ज्यादा ध्यान देने की अनुमति नहीं देगा। उदाहरण के लिए, विजेता एवलस क्लोइन तोशेव की साइट पर उनके सभी काम एक सफेद पृष्ठभूमि पर रखे जाते हैं, जो केवल चित्रों को हाइलाइट करता है और एक सुरुचिपूर्ण गैलरी का प्रभाव देता है।
ग्रे रंग
भावनाएं और संघ: तटस्थता, औपचारिकता, उदासीनता।
इस तथ्य के बावजूद कि कुछ स्थितियों में, भूरे रंग के उदास और उदास माहौल पैदा कर सकते हैं, यह अक्सर पेशेवर डिजाइनरों द्वारा उपयोग किया जाता है।
यह सब रंगों के बारे में है: उन्हें बदलने, आप काले और सफेद दोनों की वजह से सभी भावनाओं को प्राप्त कर सकते हैं। सामान्य रूप से, ग्रे कुशल हाथों में एक शक्तिशाली उपकरण है।

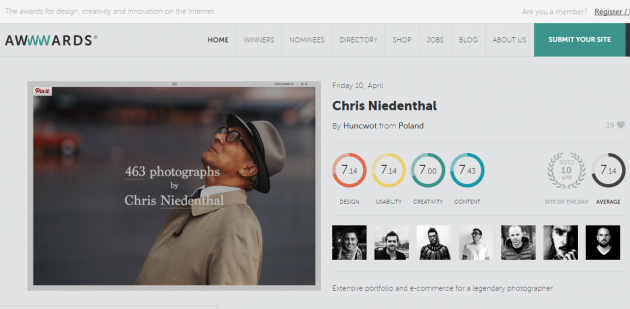
और डिजाइन में अधिक ज्वलंत रंगों के संयोजन में, भूरे रंग की पृष्ठभूमि आधुनिक दिखती है, उदास नहीं, जैसे कि अवार्ड।
बेज
भावनाएं और संघ: शेष रंगों की प्रकृति को व्यक्त करता है।
बेज रंग खुद ही सुस्त और अप्रत्याशित है, लेकिन इसकी एक उल्लेखनीय संपत्ति है: बेज इसके चारों ओर फूलों के चरित्र पर ले जाता है। इसलिए, यदि यह संयम व्यक्त करने का इरादा नहीं है, तो बेज पृष्ठभूमि या दूसरे रंग के रूप में कार्य करता है।
बेज के गहरे रंग के रंग परंपरा और पृथ्वी की भावना पैदा करते हैं, पेपर बनावट की भावना देते हैं, और हल्के रंग ताजा और आधुनिक लगते हैं।

उदाहरण के लिए, डिशूम रेस्तरां की साइट पर, नाम और गहरे किनारों के चारों ओर हल्के बेज रंग का रंग इंप्रेशन देता है कि यह रेस्टोरेंट पारंपरिक व्यंजन पर एक नया रूप है।
आइवरी रंग
भावनाएं और संघ: आराम, लालित्य, सादगी।
हाथीदांत का रंग, साथ ही मलाईदार, लगभग उसी भावनाओं को सफेद के रूप में जन्म देता है। हालांकि, हाथीदांत का रंग सफेद से गर्म (या कम बाँझ) होता है, जो minimalism को बनाए रखते हुए आराम की अधिक समझ बनाता है।
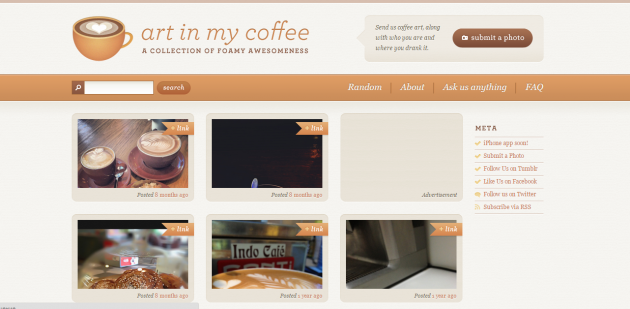
आप इसके बजाय और गहरे रंगों के बीच के विपरीत को नरम करने के लिए सफेद के बजाय हाथीदांत का उपयोग कर सकते हैं। उदाहरण के लिए, आर्ट इन माई कॉफी साइट पर, ब्राउन-नारंगी तत्व हाथीदांत की पृष्ठभूमि (जो ग्रेश दिखता है) पर रखा जाता है, जो गर्मी की भावना को बरकरार रखता है।

रंग स्पेक्ट्रम
प्रत्येक साइट में एक रंग योजना होती है जिसमें मुख्य रंग का उपयोग बड़े स्थान को भरने के लिए किया जाता है। जैसा कि हमने पहले कहा था, इन रंगों का उपयोग मूल रूप से बेहोश रूप से किसी व्यक्ति के दिमाग और मनोदशा को प्रभावित करता है। तो उन्हें सावधानी से चुनें।
इस तथ्य के बावजूद कि रंगों को गठबंधन करने के कई तरीके हैं, हम तीन सबसे सफल और अक्सर उपयोग किए जाने पर ध्यान केंद्रित करेंगे।
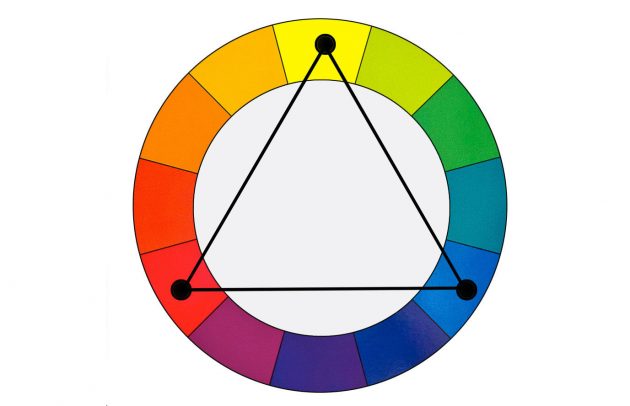
ट्रायड (ट्रिपल सद्भाव, त्रिकोण)

त्रिभुज तीन रंगों की मूल और सबसे संतुलित प्रणाली है। यह अनुनाद और रंग के अतिरिक्त उपयोग का उपयोग करता है, लेकिन कोई जटिल विपरीत नहीं है, यही कारण है कि त्रिभुज सबसे भरोसेमंद गामा है।
12 रंगों के रंगीन पहिया पर, किसी भी तीन स्थित 120 डिग्री अलग-अलग चुनें: मुख्य पृष्ठभूमि के लिए और दो सामग्री और नेविगेशन बार के लिए।
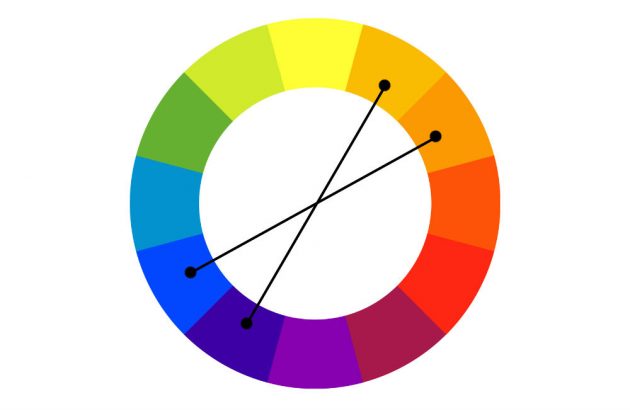
डबल मानार्थ प्रणाली

इस पैमाने को लागू करना अधिक कठिन है, लेकिन यह एक लाभदायक समाधान साबित हो सकता है। चार रंगों का उपयोग किया जाता है: दो विपरीत और दो पूरक।
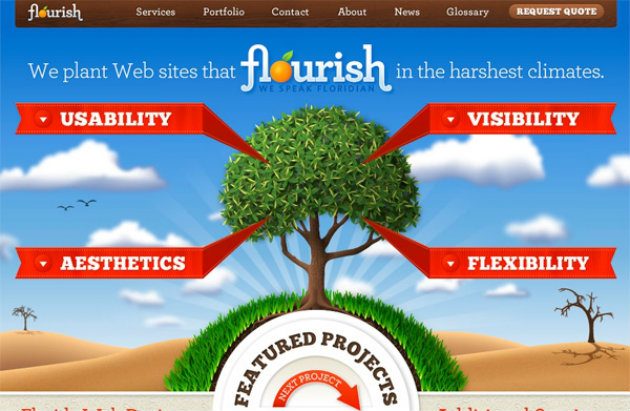
देखें कि फ्लोरिडा फ्लोरिश पेज इस योजना के आधार पर कितना अद्भुत दिखता है। पौधों और पाठ के साथ ब्लॉक में लाल और हरे रंग के रंग विपरीत, और नीली पृष्ठभूमि और नारंगी रेगिस्तान प्रभावी रूप से तस्वीर का पूरक है।

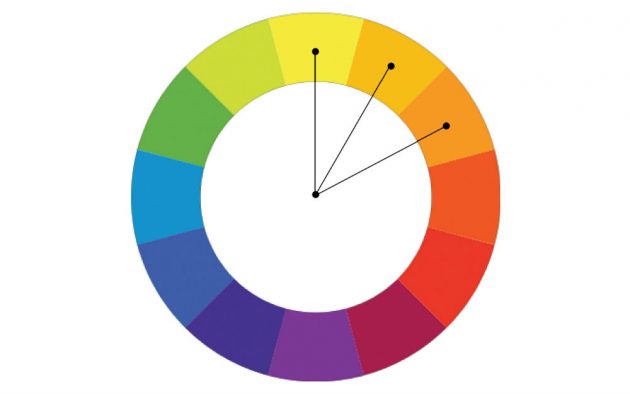
एनालॉग (अनुक्रमिक प्रणाली)

समान रंगों की एक श्रृंखला ज्यादातर पूरक रंगों का उपयोग करती है। यह आपको विशेष रूप से उज्ज्वल कुछ गुणों को उजागर करने और कुछ भावनाओं को जन्म देने की अनुमति देता है।
उदाहरण के लिए, लाल, नारंगी और पीले रंग के रंगों का संयोजन जीवन शक्ति और जीवन शक्ति पर जोर देता है। इस तरह के तराजू का प्रयोग बहुत आसान है, लेकिन यह चुनना मुश्किल है कि संयोजन में कौन से रंग शामिल किए जाएंगे। उनका प्रभाव अतिरंजित हो जाएगा, इसलिए आप कोई गलती नहीं कर सकते हैं।
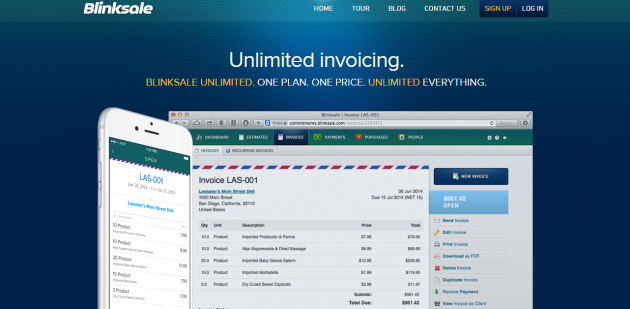
उदाहरण के लिए, साइट ब्लिंक्सेल के डिजाइन में नीले, फ़िरोज़ा और हरे रंग के फूलों के उपयोग ने शांतता और शांति का माहौल बनाया। ध्यान दें कि महत्वपूर्ण बिंदुओं पर जोर देने के लिए पीले रंग का रंग कैसे इस्तेमाल किया गया था।

ये रंग सिद्धांत की मूल बातें हैं, जो एक प्रभावशाली कस्टम डिज़ाइन बनाने में मदद कर सकती हैं, और आपकी साइट पर रंग के संदर्भ में आप कितनी दूर जा सकते हैं इसकी कोई सीमा नहीं है।
रंग चयन के लिए उपकरण-सहायक
सौभाग्य से, ऐसे कई उपकरण हैं जो रंग के सिद्धांत को अभ्यास में अनुवाद करने में मदद करते हैं। इन पैलेट्स को आज़माएं ताकि आपको अपना खुद का निर्माण करने में खरोंच से शुरू न करना पड़े:
- एडोब कलर सीसी, जिसे पहले एडोब कुलर के नाम से जाना जाता था। यह रंग चुनने में सबसे विश्वसनीय उपकरण में से एक है।
- Paletton। यदि आपको सबसे तेज़ रंग चयन के लिए एक सरल उपकरण की आवश्यकता है, तो पैलेटन सही है।
- फ्लैट यूआई रंग पिकर। उपयोगकर्ता इंटरफ़ेस का रंग चुनने के लिए एक शानदार टूल।
और यदि ये टूल आपके अनुरूप नहीं हैं, तो यहां रंगीन चयन के लिए पैलेट और विभिन्न टूल के साथ 28 और साइटें हैं।
रंग और भावनाओं के बीच सीधा संबंध
याद रखें: उपयोगकर्ता शायद ही कभी पृष्ठभूमि रंग, नेविगेशन बार, व्यक्तिगत भागों की सूचना और सराहना करते हैं, लेकिन इसका मतलब यह नहीं है कि रंग उन्हें प्रभावित नहीं करता है। यह अवचेतन होता है।
उपयोगकर्ता के पास कुछ प्रकार की भावनाएं होती हैं, साइट या ब्रांड का दृष्टिकोण विकसित हो रहा है, वह कुछ क्रियाएं करता है: नीचे स्क्रॉल करता है, बटन दबाता है जो बटन को प्रेरित करता है, या इसके विपरीत, उन्हें नोटिस नहीं करता है। और रंग इन सब में एक बड़ी भूमिका निभाता है।
यदि आपको वेब डिज़ाइन में रंग के उपयोग के बारे में कोई सलाह है, तो कृपया टिप्पणियों में साझा करें।
