V průběhu celé lidské historie byli mistři umělecky všeobecně uznáváni pro svou schopnost pracovat s barvami. V dnešním světě se odborníci, kteří mohou kombinovat barvy pro komerční i obchodní účely – v reklamě a web designu – neznají.
Schopnost používat barvy může být čerpána do nekonečna. Je to skutečná propast příležitostí ovlivňovat lidi.
Budeme mluvit o základy teorie barev a barevné schéma, a pak mluvit o emocionálním dopadu některých barev.
Teorie barvy
Můžeme věnovat celou knihu tématu barvy, takže nebudeme ji brát celé, ale pouze užitečné informace, které lze použít k návrhu rozhraní.
Teorii barvy můžete rozdělit na tři části:
Kontrast
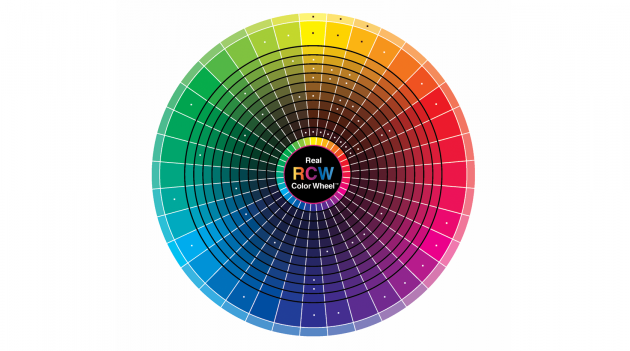
Každý odstín má naopak svůj “přísahaný nepřítele”, což je největší kontrast s touto barvou. Chcete-li najít takovou barvu, můžete použít barevné kolečko. Stačí vybrat barvu na opačné straně kruhu.

Přidání
Tyto barvy nejsou vždy navzájem v rozporu. Doplňkové barvy se navzájem zdůrazňují, na rozdíl od kontrastu. V barevném kruhu se tyto barvy pohybují jedna za druhou, například doplňují barvy fialově modré a růžové.
Rezonance
Každá barva způsobuje určitou náladu. Jasné teplé barvy (červená, oranžová, žlutá) naplní člověka energií, probudí ho a studené tmavé odstíny (zelené, modré, fialové), naopak uvolní a uklidní.
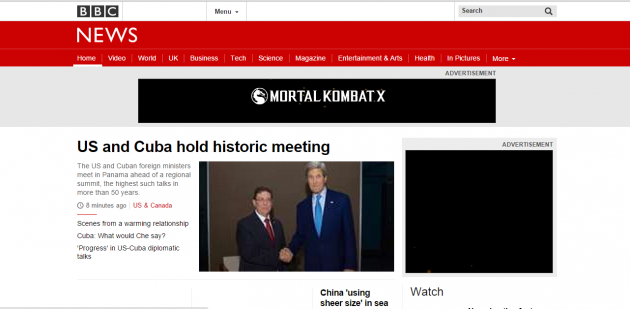
Například BBC News používá červenou navigační lištu, která probudí čtenáře a posílí svůj rozrušený stav. Vzhledem ke specifikám webu – senzační zprávy, – červená barva vypadá jako logické řešení.

Teorie barev v návrhu webových stránek je víc než jen dekorace. Barva může změnit vnímání vašeho webu a hrát rozhodující roli ve vaší firmě.
Emocionální vnímání barvy
Nikdo nebude popírat úzkou interakci barvy a emocí. A samozřejmě každý webdesignér chce využít tento vliv, aby vytvořil správnou atmosféru pro každé místo.
Na základě několika studií – analýzy zveřejněné na webové stránce Vandelay Design a příspěvku o barvách v časopise Smash – vysvětlíme, jak barvy ovlivňují emoce a pomáhají vytvářet design UX.
Je důležité si uvědomit, že různé kultury po celém světě vnímají barvy odlišně. Budeme popisovat emocionální asociace, které jsou charakteristické pouze pro západní kulturu.
Červená
Emoce a sdružení: moc, význam, mládí.
Nejvíce stimulující barva, tak energicky nabitá, která může dokonce zvýšit krevní tlak. Červená barva představuje vášeň a sílu, přitahuje pozornost více než jiné barvy, takže se často používá k důležitým upozorněním a upozorněním.
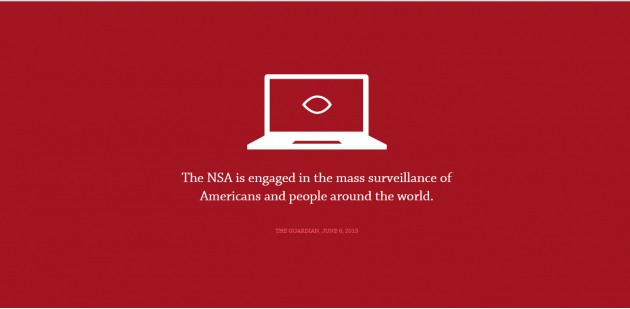
Například červená barva je velmi vhodná pro stránky No Way NSA, jejichž účelem je varovat před údajnými hrozbami.

Použití mnoha červených barev v horní části stránky je skvělé řešení, protože upozorňuje na důležité informace ve zprávě. Současně lidé mají tendenci rychle opustit “nebezpečnou zónu” červené barvy a posunout dolů. A to zase umožňuje uživateli zobrazit více obsahu.
Tato barva však může působit proti vám, protože může způsobit agresi nebo nadměrnou stimulaci. Chcete-li vytvořit příjemnější atmosféru, zkuste použít mírně červenou barvu a vyberte světlejší odstíny červené barvy.
Orange
Emoce a sdružení: přívětivost, energie, jedinečnost.
Jako nejtmavší z teplých tónů je oranžová schopna vyvolat celou škálu všestranných emocí. Jako primární barvu může být zajímavé a povzbuzující a jako vedlejší barvu si může zachovat tyto vlastnosti, ale nenápadněji.

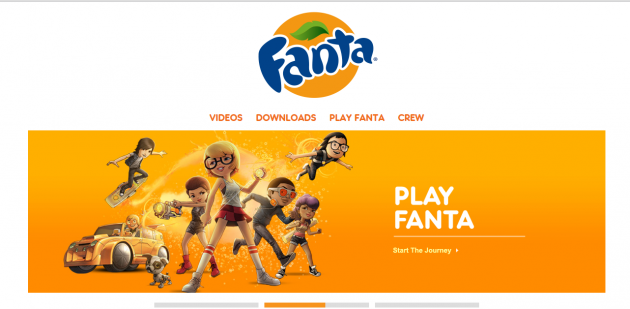
Navíc pomeranč pomáhá vytvářet pocit pohybu a energie. Například to vypadá skvěle na karikatury společnosti Fanta, která navrhuje myšlenky na mládí a pohyb. Barva je spojena s tvořivostí a současně zachovává pocit známé značky.
Žlutá
Emoce a sdružení: štěstí, nadšení, archaismus (tmavší tóny).
Jedná se o jednu z nejobecnějších barev a emoce, které způsobuje, jsou více závislé na odstínu.
Jasně žlutá barva dodává energii, ale bez ostrosti a ostrosti, která je přítomna červeně. Střední odstíny žluté způsobují pocit pohodlí, i když stále vzrušující. Tmavé odstíny (včetně zlata) poskytují pocit starověku, naplňují prostor nadčasností, moudrostí a zvědavostí.

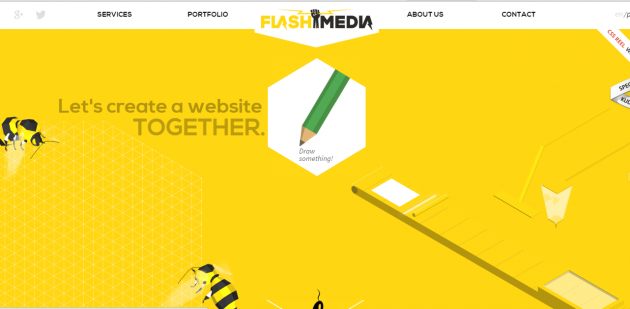
Například na hlavní stránce agentury Flash Media pro tvorbu webových stránek tmavší odstíny žluté vyzařují energii, zvědavost a autoritu. Tato barva je skvělá pro firmy, které vydělávají na konzultacích a chtějí zdůraznit jejich profesionalitu.
Zelená barva
Emoce a sdružení: růst, stabilita, finanční témata, environmentální témata.
Zelená barva je mostem mezi teplými a chladnými odstíny, i když je nakloněna k chladnějším. To znamená, že zelená má relaxační modrý efekt, ale také má trochu síly ze žluté.

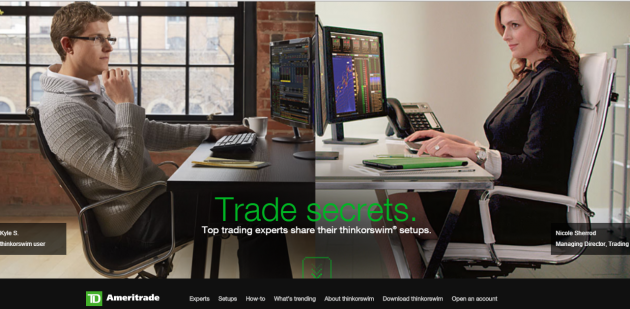
Výsledkem je velmi vyrovnaná a stabilní atmosféra. Tmavší odstíny zeleně vytvářejí dojem bohatství a hojnosti, jako na webových stránkách Ameritrade.
Modrá barva
Emoce a sdružení: klid, bezpečnost, otevřenost (světlejší odstíny), spolehlivost (tmavší odstíny).
Stejně jako v případě žluté, vliv modré je silně závislá na odstínu. Všechny odstíny modré jsou univerzální, pokud jde o relaxaci a bezpečnost, ale světlé barvy jsou spojeny s přívětivostí a temné jsou spojeny se smutkem.
Sociální sítě jako Twitter a Facebook používají lehčí a střední odstíny modré a firemní stránky preferují tmavší odstíny síly a spolehlivosti.
Vynikajícím příkladem je agentura pro návrh událostí Van Vliet Trap. Používají modré květy jako pozadí, vizuálně naznačovaly své znalosti a dovednosti v květinářství a také vytvořily pocit spolehlivosti a důvěry.

To má velký význam, protože pracují s událostmi, u nichž je velmi důležitá vizuální část, například svatby.
Fialová
Emoce a sdružení: luxusní, romantika (světlé odstíny), mystika a tajemství (tmavé odstíny).
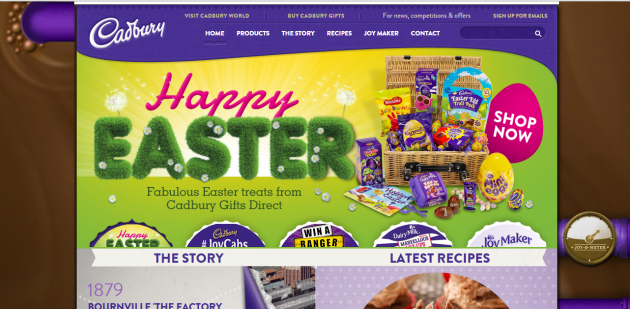
Purpur je historicky spojován s královskou majestátností, zmiňuje o luxusu. Purpurové odstíny odrážejí štědrost a bohatství obecně, což je vynikající volbou pro módní a luxusní zboží (i pro čokoládu, například jako Cadbury, která si ji vybrala jako barvu značky).

Lehčí odstíny, jako je levandule (fialová s přidáním růžové barvy), naznačují myšlenky romantiky, zatímco tmavé odstíny jsou mnohem elegantnější a tajemné.
Černá
Emoce a sdružení: síla, zdokonalení, nervozita.
Nejsilnější neutrální barvy – černé – se objevují na prakticky jakémkoli místě. Může to způsobit různé asociace v závislosti na barvách, které je doprovázejí, nebo je ovládat, pokud je používáte příliš.
Síla a neutralita černé z něj činí vynikající volbu pro velké bloky textu, ale jako primární barva může vytvářet pocit nervozity nebo se dokonce spojovat se zlem.
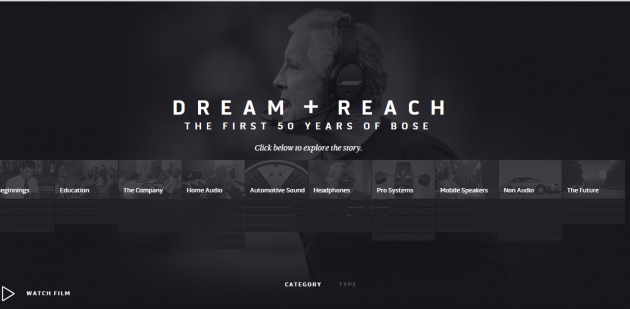
U většiny webů se černá používá k vytvoření smysluplnosti. Kombinace černé a bílé v minimalistickém designu dává dojem elegance a stylu, jako na místě Dream and Reach of BOSE.

Bílá
Emoce a sdružení: čistota, jednoduchost, ctnost.
V západní kultuře je bílá spojena s čistotou, laskavostí a nevinností. Tato barva se často používá pro pozadí minimalistických a jednoduchých stránek.

Navíc žádná barva vám neumožňuje věnovat tolik pozornosti ostatním barvám jako bílé barvě. Například na stránkách vítěze Awwwards Kloin Toshev jsou všechny jeho práce vystavěny na bílém pozadí, které jen zdůrazňuje ilustrace a dává dojem elegantní galerie.
Šedá barva
Emoce a sdružení: neutralita, formálnost, melancholie.
Navzdory skutečnosti, že v některých situacích může šedá vytvářet ponurá a smutná atmosféra, je stále používána často profesionálními designéry.
Je to všechno o odstínech: střídání je, můžete získat všechny emoce způsobené jak černou, tak bílou. Obecně platí, že šedý je výkonný nástroj v dovedných rukou.

A v kombinaci s výraznějšími barvami v designu, šedé pozadí se zdá být moderní, nikoli ponuré, jako Awwwards.
Béžová
Emoce a sdružení: vyjadřuje povahu zbývajících barev.
Samotná béžová barva je poněkud nudná a nevkusná, ale má jednu pozoruhodnou vlastnost: béžová nabývá charakter květin, které ji obklopují. Proto, pokud není zamýšlena vyjádřit omezení, béžová slouží jako pozadí nebo druhá barva.
Tmavší odstíny béžové vytvářejí smysl pro tradici a zemnost, dávají pocit papírové struktury a světlejší odstíny jsou svěží a moderní.

Například na místě restaurace Dishoom, světle béžová barva kolem názvu a tmavší hrany vytváří dojem, že tato restaurace je čerstvý pohled na tradiční kuchyni.
Barva slonovin
Emoce a sdružení: pohodlí, elegance, jednoduchost.
Barva slonoviny, stejně jako krémová, způsobuje téměř stejné emoce jako bílá. Barva slonoviny je však teplejší (nebo méně sterilní) než bílá, což vytváří větší pocit pohodlí při zachování minimalismu.
Můžete použít slonovinu namísto bílé, aby změnila kontrast mezi ní a tmavšími barvami. Například na webu Art in My Coffee jsou hnědo-oranžové prvky umístěny na pozadí slonoviny (která vypadá šedě), která si zachovává pocit tepla.

Barvy
Každá stránka má barevnou schéma, ve které se hlavní barvy používají k vyplnění většího prostoru. Jak jsme již dříve řekli, použití těchto barev ovlivňuje mysli a náladu člověka v podstatě nevědomě. Tak si je pečlivě vybírejte.
Navzdory skutečnosti, že existuje mnoho způsobů, jak kombinovat barvy, zaměříme se na tři nejúspěšnější a často používané.
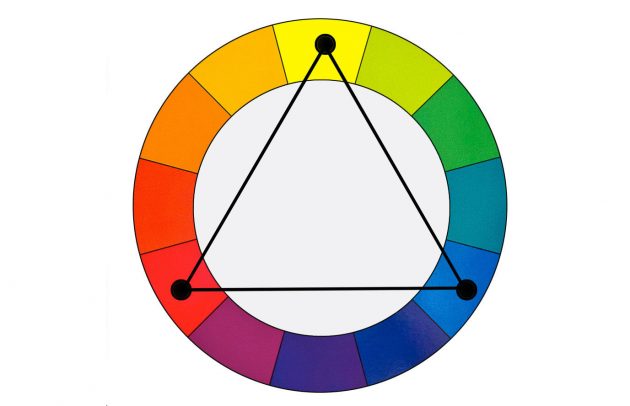
Triáda (trojitá harmonie, trojúhelník)

Triada je základní a nejvíce vyvážený systém tří barev. Využívá rezonance a přidávání barev, ale neexistuje žádný složitý kontrast, a proto je triáda nejspolehlivější gama.
Na barevném kolečku s 12 barvami vyberte libovolné tři, které se nacházejí v úhlu 120 stupňů: jeden pro hlavní pozadí a druhý pro obsah a navigační lištu.
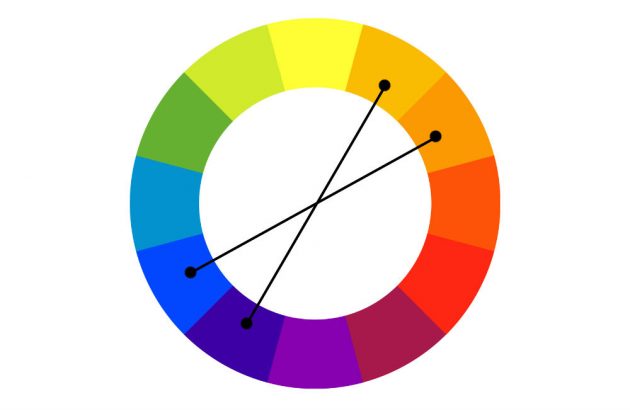
Dvojitý bezplatný systém

Tato stupnice je obtížněji realizovatelná, ale může to být ziskové řešení. Používají se čtyři barvy: dva kontrastní a dva doplňující.
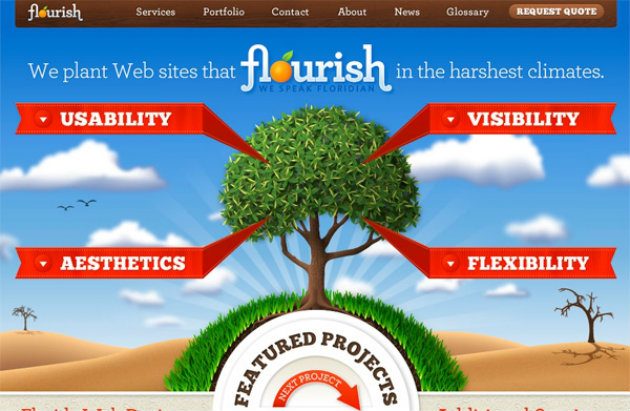
Zjistěte, jak skvělá stránka Florida Flourish vypadá na základě této schématu. Kontrast červených a zelených barev v rostlinách a bloky s textem a modré pozadí a oranžová poušť účinně doplňují obraz.

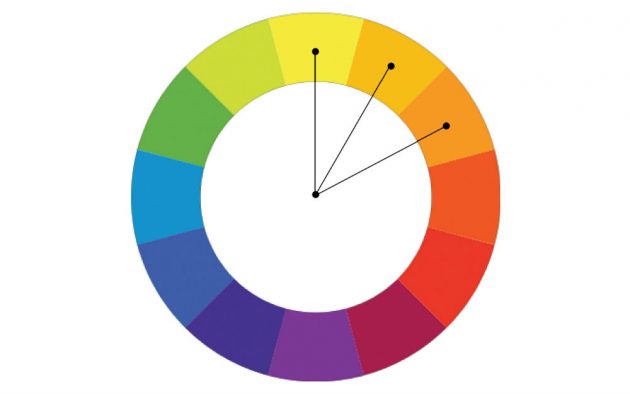
Analogy (sekvenční systém)

Řada podobných barev používá většinou doplňkové odstíny. To vám umožní jasně zvýraznit některé vlastnosti a vyvolat určité emoce.
Například kombinace červené, oranžové a žluté barvy zdůrazňuje vitalitu a vitalitu. Použití takových měřítek je velmi jednoduché, ale je obtížné vybrat, které barvy budou zahrnuty do kombinace. Účinky z nich budou přehnané, takže nemůžete udělat chybu.
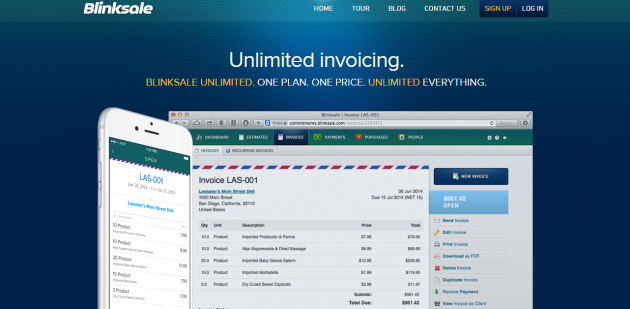
Například použití modrých, tyrkysových a zelených květů v designu místa Blinksale vytvořilo atmosféru klidu a klidu. Všimněte si, jak žlutá barva byla použita k zdůraznění důležitých bodů.

To jsou jen základy teorie barvy, které mohou pomoci při vytváření impozantního vlastního designu a není omezen, jak daleko můžete jít s ohledem na barvu na vašem webu.
Nástroje pro pomoc při výběru barev
Naštěstí existuje několik nástrojů, které pomáhají převést teorii barvy do praxe. Vyzkoušejte tyto palety, abyste nemuseli začínat od začátku při vytváření vlastních:
- Adobe Color CC, dříve známý jako Adobe Kuler. Jedná se o jeden z nejspolehlivějších nástrojů při výběru barev.
- Paletton. Pokud potřebujete jednoduchý nástroj pro výběr nejrychlejších barev, Paletton je perfektní.
- Flat Picker UI. Skvělý nástroj pro výběr barvy uživatelského rozhraní.
A pokud vám tyto nástroje nevyhovují, je zde dalších 28 stránek s palety a různými nástroji pro výběr barev.
Přímý vztah mezi barvou a emocemi
Pamatujte, že uživatelé zřídka zaznamenávají a oceňují barvu pozadí, navigační lištu, jednotlivé části, ale to neznamená, že je barva neovlivní. Stává se to jen podvědomě.
Uživatel má nějaké emoce, postoj k místu nebo značce se vyvíjí, provádí určité akce: posouvá dolů, tlačí na tlačítka, která vyvolávají akci, nebo naopak nevnímá. A barva hraje obrovskou roli ve všech těchto.
Pokud máte nějaké rady ohledně použití barvy v návrhu webových stránek, dejte nám prosím podíl na komentáři.
