في جميع أنحاء التاريخ البشري ، تم الاعتراف بالفنانين الرئيسيين عالميًا لقدرتهم على العمل باللون. في عالم اليوم ، لا يمكن التعرف على الخبراء الذين يمكنهم الجمع بين الألوان لأغراض تجارية وأغراض تجارية – في الإعلانات وتصميم الويب.
يمكن ضخ القدرة على استخدام الألوان إلى ما لا نهاية. هذه هي الهاوية الحقيقية للفرص للتأثير على الناس.
سوف نتحدث عن أساسيات نظرية اللون ونظام الألوان ، ثم نتحدث عن التأثير العاطفي لبعض الألوان.
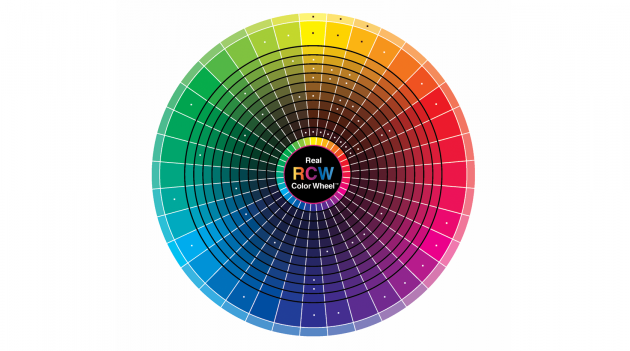
نظرية اللون
يمكننا أن نخصص كتابًا كاملاً لموضوع اللون ، لذا لن نأخذه كاملاً ، ولكن فقط معلومات مفيدة يمكن استخدامها لتصميم الواجهة.
يمكنك كسر نظرية اللون إلى ثلاثة أجزاء:
تباين
كل ظل له عكس ، إذا جاز التعبير ، “العدو اللدود” ، الذي يجعل التناقض الأكبر مع هذا اللون. للعثور على مثل هذا اللون ، يمكنك استخدام عجلة الألوان. ما عليك سوى اختيار اللون على الجانب الآخر من الدائرة.

إضافة
هذه الألوان لا تتعارض دائمًا مع بعضها البعض. تؤكد الألوان التكميلية بعضها البعض ، على النقيض من التباين. في دائرة الألوان ، تندفع هذه الألوان واحدة تلو الأخرى ، على سبيل المثال ، تكمل ألوان البنفسجي – الأزرق والوردي.
صدى
كل لون يسبب مزاج معين. الألوان الدافئة الساطعة (الأحمر والبرتقالي والأصفر) تملأ الشخص بالطاقة وتوقظه وظلاله الداكنة الباردة (الأخضر والأزرق والبنفسجي) ، على العكس من ذلك ، استرخ وتهدئ.
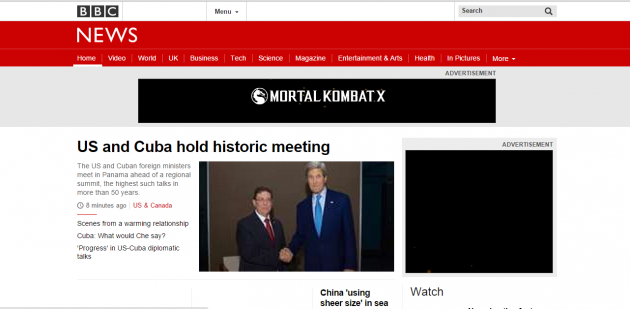
على سبيل المثال ، يستخدم BBC News شريط التنقل الأحمر لإيقاظ القارئ ، لتقوية حالته المزعجة. بالنظر إلى تفاصيل الموقع – الأخبار المثيرة ، – يبدو اللون الأحمر وكأنه حل منطقي.

نظرية اللون في تصميم الويب هي أكثر من مجرد زخرفة. يمكن أن يؤدي اللون إلى تغيير تصور موقعك ولعب دور حاسم في نشاطك التجاري.
الإدراك العاطفي للون
لن ينكر أحد التفاعل الوثيق بين اللون والعاطفة. وبطبيعة الحال ، يريد أي مصمم ويب استخدام هذا التأثير لتهيئة الجو المناسب لكل موقع.
استنادًا إلى العديد من الدراسات – تحليل منشور على موقع تصميم Vandelay وموقع حول الألوان في مجلة Smash – سنوضح كيف تؤثر الألوان على العواطف وتساعد في تصميم تصميم UX.
من المهم أن نتذكر أن الثقافات المختلفة في جميع أنحاء العالم ترى الألوان بشكل مختلف. سنصف الارتباطات العاطفية المميزة فقط بالثقافة الغربية.
أحمر
العواطف والجمعيات: القوة والأهمية والشباب.
اللون الأكثر تحفيزا ، مشحونة بقوة ، والتي يمكن أن تزيد من ضغط الدم. يمثل اللون الأحمر الشغف والقوة ، ويجذب الانتباه أكثر من الألوان الأخرى ، لذلك غالباً ما يستخدم في التحذيرات والإعلانات الهامة.
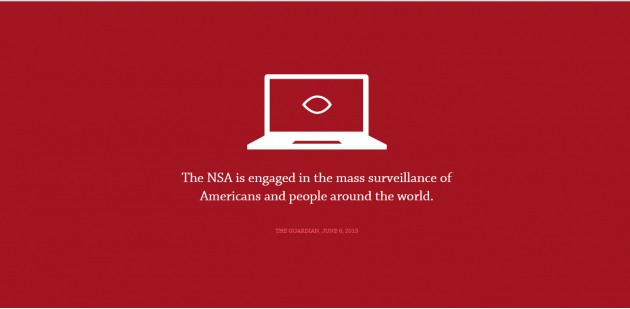
على سبيل المثال ، اللون الأحمر مناسب جدًا لموقع No Way NSA ، والغرض منه هو التحذير من التهديدات المزعومة.

إن استخدام الكثير من اللون الأحمر في أعلى الصفحة هو حل رائع ، لأنه يلفت الانتباه إلى معلومات مهمة في الرسالة. في الوقت نفسه ، يميل الناس إلى مغادرة “المنطقة الخطرة” من اللون الأحمر بسرعة والانتقال لأسفل. وهذا بدوره يسمح للمستخدم بعرض المزيد من المحتوى.
ولكن هذا اللون يمكن أن يعمل ضدك ، لأنه يمكن أن يسبب العدوان أو الإفراط في التحفيز. إذا كنت ترغب في خلق جو أكثر استرخاءً ، فحاول استخدام اللون الأحمر بشكل معتدل واختر ظلال اللون الأحمر الفاتحة.
البرتقالي
العواطف والجمعيات: الود ، الطاقة ، التفرد.
كونه أهدأ درجات الألوان الدافئة ، فإن البرتقالي قادر على إثارة مجموعة كاملة من المشاعر المتعددة. ولأنها لونًا أساسيًا ، يمكن أن تكون ذات فائدة وتنشيط ، ويمكن أن تحتفظ بهذه الخصائص كألوان ثانوية ، ولكن بطريقة غير مزعجة.

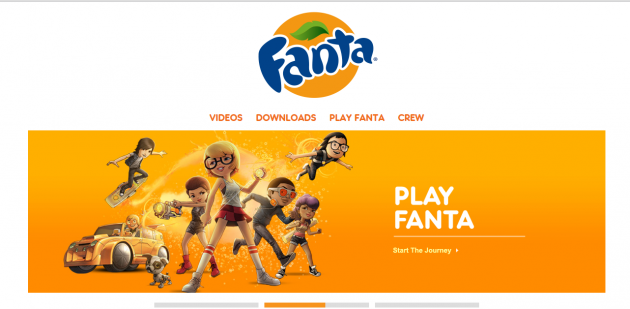
بالإضافة إلى ذلك ، يساعد اللون البرتقالي على خلق شعور بالحركة والطاقة. على سبيل المثال ، تبدو رائعة على موقع الرسوم المتحركة لشركة Fanta ، مما يوحي بأفكار الشباب والحركة. يرتبط اللون بالإبداع ، مع الحفاظ على الإحساس بعلامة تجارية مألوفة.
أصفر
العواطف والجمعيات: السعادة والحماس ، و archaism (نغمات داكنة).
هذا هو واحد من أكثر الألوان العالمية ، والمشاعر التي تسببها تعتمد بشكل أكبر على الظل.
يضيف اللون الأصفر الزاهي الطاقة ، ولكن دون الحدة والحدة ، والتي توجد باللون الأحمر. الظلال المتوسطة من اللون الأصفر تسبب الشعور بالراحة ، على الرغم من أنها لا تزال منعشة. توفر الظلال الداكنة (بما في ذلك الذهب) إحساسًا بالآثار القديمة ، وملء الفراغ بالخلود والحكمة والفضول.

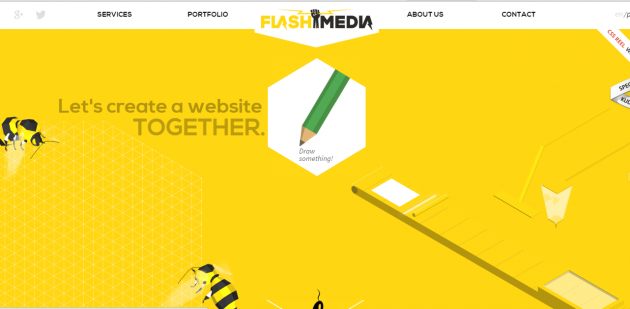
على سبيل المثال ، في الصفحة الرئيسية من وكالة تصميم مواقع فلاش Media ، فإن الظلال الداكنة للأصفر تحلب الطاقة والفضول والسلطة. هذا اللون رائع للشركات التي تكسب المال في الاستشارات وترغب في التأكيد على احترافها.
اللون الاخضر
العواطف والجمعيات: النمو ، الاستقرار ، مواضيع التمويل ، المواضيع البيئية.
اللون الأخضر عبارة عن جسر بين الظلال الدافئة والباردة ، على الرغم من أنه أكثر ميلاً نحو الألوان الباردة. هذا يعني أن اللون الأخضر له تأثير أزرق مريح ، ولكن لديه أيضًا بعض النشاط من اللون الأصفر.

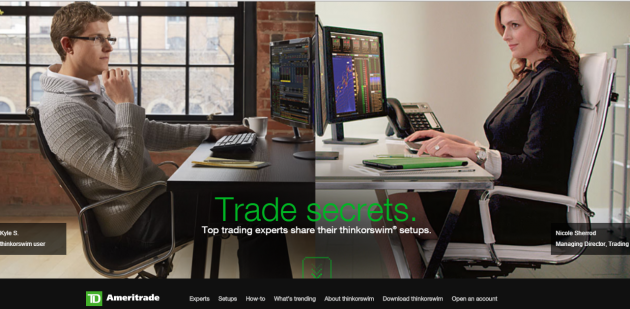
نتيجة لذلك ، يخلق مناخًا متوازنًا ومستقرًا جدًا. تخلق ظلال اللون الأخضر الداكنة انطباعًا بالثروة والوفرة ، كما هو الحال في موقع Ameritrade الإلكتروني.
اللون الأزرق
العواطف والجمعيات: الهدوء ، الأمن ، الانفتاح (ظلال خفيفة) ، الموثوقية (الظلال الداكنة).
كما هو الحال في اللون الأصفر ، فإن تأثير اللون الأزرق يعتمد بشدة على الظل. جميع ظلال اللون الأزرق عالمية من حيث الاسترخاء والسلامة ، ولكن الألوان الفاتحة ترتبط بالود ، وترتبط الألوان الداكنة بالحزن.
تستخدم الشبكات الاجتماعية مثل Twitter و Facebook ظلالًا أفتح ومتوسطة اللون من اللون الأزرق ، وتفضّل مواقع الشركات ألوانًا وموثوقية أكثر قتامة.
مثال ممتاز هو وكالة تصميم الحدث فان Vliet الفخ. باستخدام الزهور الزرقاء كخلفية ، لمحوا بصريا على معارفهم ومهاراتهم في مجال الزهور ، وخلق أيضا شعور الموثوقية والثقة.

هذا أمر ذو أهمية كبيرة ، لأنها تعمل مع الأحداث التي يكون جزء مرئي مهم جدا ، على سبيل المثال مع حفلات الزفاف.
بنفسجي
العواطف والجمعيات: الفخامة والرومانسية (ظلال خفيفة) ، والتصوف والغموض (ظلال داكنة).
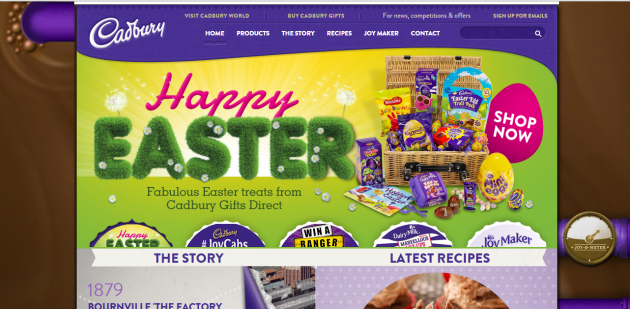
ويرتبط اللون الأرجواني تاريخيا مع العظمة الملكية ، ويميل إلى الترف. تعكس الظلال البنفسجية الكرم والثروة بشكل عام ، مما يجعلها خيارًا ممتازًا للأزياء والسلع الفاخرة (حتى بالنسبة للشيكولاتة ، على سبيل المثال ، مثل Cadbury ، التي اختارتها كعلامة للعلامة التجارية).

وتوحي الألوان الأخف ، مثل الخزامى (الأرجواني مع إضافة اللون الوردي) ، بأفكار رومانسية ، بينما تبدو الظلال الداكنة أكثر أناقة وغامضة.
أسود
العواطف والجمعيات: القوة ، الصقل ، العصبية.
تظهر أقوى الألوان المحايدة – أسود – في أي موقع تقريبًا. يمكن أن يسبب ارتباطات مختلفة اعتمادًا على الألوان المصاحبة له أو تهيمن عليه إذا كنت تستخدمه بشكل مفرط.
إن قوة وحياد الأسود تجعله اختيارًا ممتازًا للكتل الكبيرة من النص ، ولكن يمكن أن يؤدي لونًا أساسيًا إلى خلق شعور بالعصبية أو حتى الارتباط بالشر.
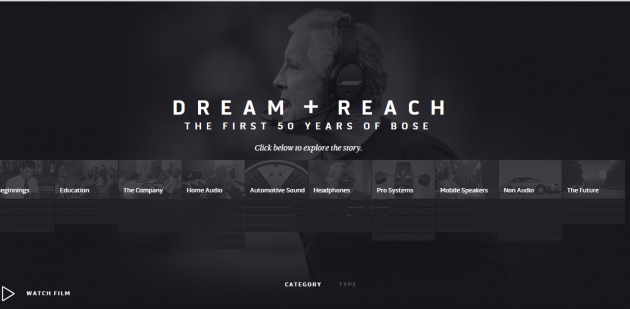
بالنسبة لمعظم المواقع ، يستخدم اللون الأسود لخلق إحساس بالتطور. مزيج من الأسود والأبيض في تصميم أضيق الحدود يعطي انطباعا عن الأناقة والأناقة ، كما هو الحال في Dream and Reach of BOSE.

أبيض
العواطف والجمعيات: النقاء والبساطة والفضيلة.
في الثقافة الغربية ، يرتبط البيض بالنقاء واللطف والبراءة. يستخدم هذا اللون غالبًا لخلفية المواقع البسيطة والبسيطة.

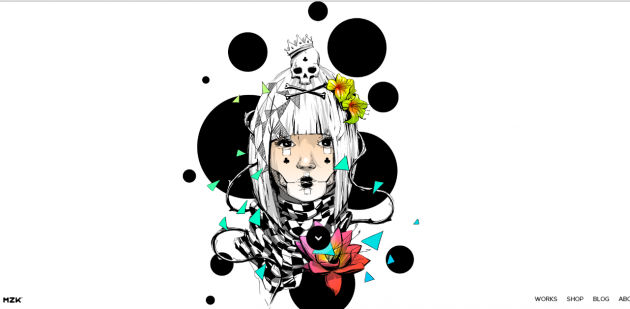
بالإضافة إلى ذلك ، لن يسمح لك أي لون بدفع الكثير من الاهتمام لبقية الألوان باللون الأبيض. على سبيل المثال ، على موقع الفائز Awwwards Kloin Toshev جميع أعماله وضعت على خلفية بيضاء ، والتي تسلط الضوء فقط على الرسوم التوضيحية ويعطي الانطباع من معرض أنيق.
اللون الرمادي
العواطف والجمعيات: الحياد ، الشكلي ، الكآبة.
على الرغم من حقيقة أنه في بعض الحالات ، يمكن أن يخلق اللون الرمادي جوًا كئيبًا ومحزنًا ، إلا أنه لا يزال يستخدمه المصممون المحترفون.
كل شيء عن الظلال: بالتناوب ، يمكنك الحصول على كل العواطف التي تسببها كل من الأسود والأبيض. بشكل عام ، الرمادي هو أداة قوية في أيدي ماهرا.

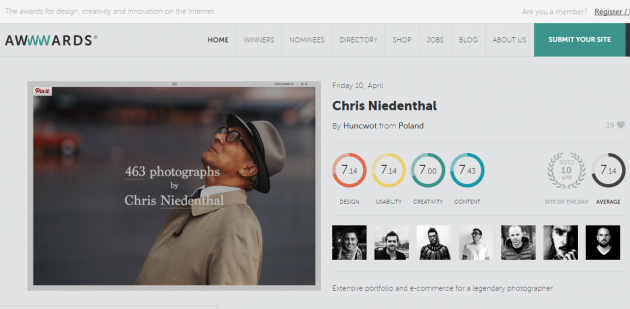
وبالاشتراك مع ألوان أكثر وضوحًا في التصميم ، تبدو الخلفية الرمادية حديثة ، وليست كئيبة ، مثل Awwwards.
البيج
العواطف والجمعيات: ينقل طبيعة الألوان المتبقية.
إن لون البيج نفسه باهت نوعًا ما وغير قابل للاكتشاف ، لكنه يمتلك خاصية رائعة: فالبيج يأخذ طابع الزهور التي تحيط به. لذلك ، إذا لم يكن المقصود للتعبير عن ضبط النفس ، فإن البيج يعمل كخلفية أو لون آخر.
تضفي ظلال اللون البيج الداكنة شعورًا بالتقاليد والتألق ، وتعطي شعورًا بملمس الورق ، وتبدو الظلال الأخف وزناً جديدة وعصرية.

على سبيل المثال ، في موقع مطعم Dishoom ، يعطي اللون البيج الفاتح حول الاسم والحواف الداكنة الانطباع بأن هذا المطعم هو مظهر جديد للمأكولات التقليدية.
لون العاج
العواطف والجمعيات: الراحة والأناقة والبساطة.
لون العاج ، وكذلك دسم ، يسبب تقريبا نفس العواطف مثل الأبيض. ومع ذلك ، فإن لون العاج أكثر دفئا (أو أقل تعقيدا) من اللون الأبيض ، مما يخلق إحساسا أكبر بالراحة مع الحفاظ على الحد الأدنى.
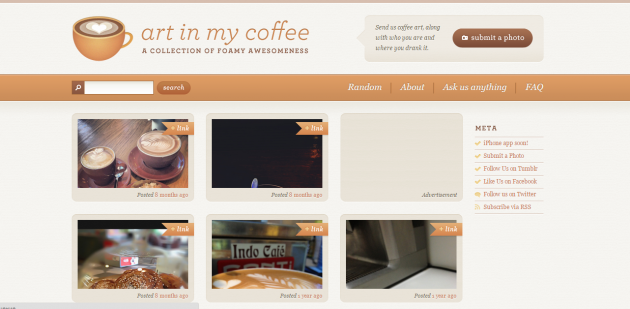
يمكنك استخدام العاج بدلاً من الأبيض لتخفيف التباين بينه وبين الألوان الداكنة. على سبيل المثال ، في موقع Art in My Coffee ، توضع العناصر البنية باللون البرتقالي على خلفية العاج (التي تبدو رمادية اللون) ، والتي تحتفظ بشعور من الدفء.

ألوان الطيف
يحتوي كل موقع على نظام ألوان تستخدم فيه الألوان الأساسية لملء مساحة أكبر. كما قلنا من قبل ، فإن استخدام هذه الألوان يؤثر على العقل والحالة المزاجية للشخص بشكل غير واع بشكل أساسي. لذا اخترها بعناية.
على الرغم من أن هناك العديد من الطرق للجمع بين الألوان ، سنركز على الثلاثة الأكثر نجاحًا وغالبًا ما يتم استخدامها.
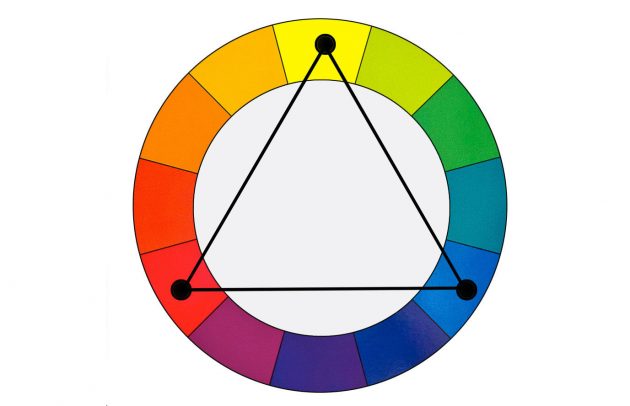
ثلاثية (الانسجام الثلاثي ، المثلث)

الثالوث هو النظام الأساسي والأكثر توازناً من ثلاثة ألوان. ويستخدم الرنين وإضافة اللون ، ولكن لا يوجد تباين معقد ، وهذا هو السبب في أن الثالوث هو أشعة غاما الأكثر موثوقية.
على عجلة الألوان من 12 لون ، حدد أي ثلاثة تقع على بعد 120 درجة: واحد للخلفية الأساسية واثنين للمحتوى وشريط التنقل.
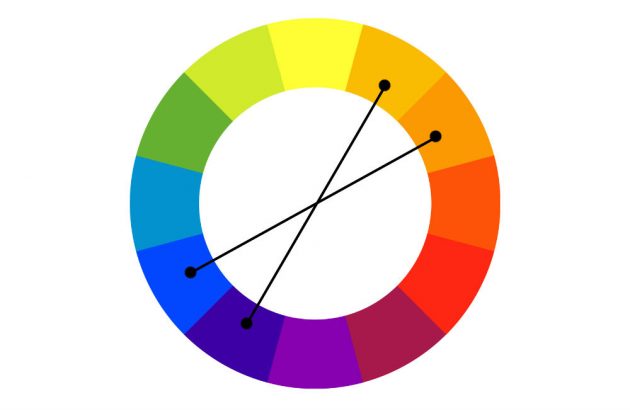
نظام مزدوج مجاني

من الصعب تنفيذ هذا المقياس ، ولكن يمكن أن يثبت أنه حل مربح. تستخدم أربعة ألوان: اثنان متناقضان واثنان متكاملان.
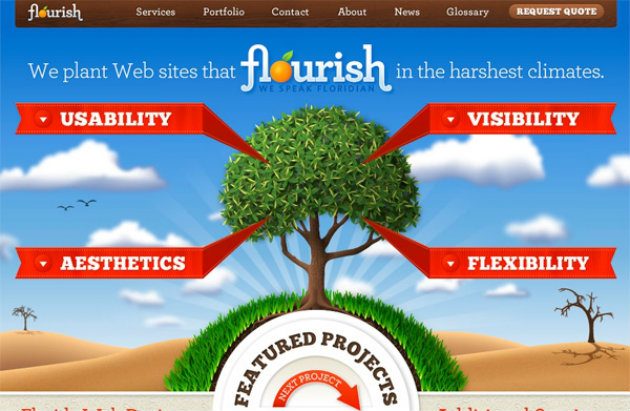
انظر كيف تبدو صفحة فلوريدا Flourish ، على أساس هذا المخطط. تتباين الألوان الحمراء والخضراء في النباتات والكتل مع النص ، وتكمل الخلفية الزرقاء والصحراء البرتقالية الصورة بشكل فعال.

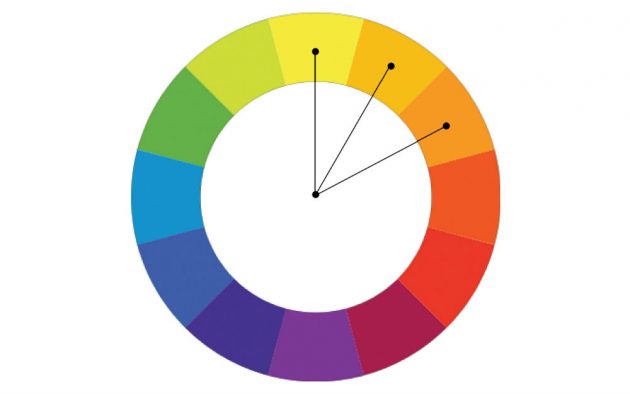
النظير (نظام متسلسل)

تستخدم مجموعة من الألوان المتشابهة ظلالًا مكملة في الغالب. هذا يسمح لك بتسليط الضوء على بعض الصفات بشكل خاص وتسبب بعض المشاعر.
على سبيل المثال ، يؤكد مزيج الألوان الأحمر والبرتقالي والأصفر على الحيوية والحيوية. استخدام مثل هذه المقاييس بسيط للغاية ، ولكن من الصعب اختيار الألوان التي سيتم تضمينها في المجموعة. سيتم المبالغة في تأثيرها ، لذلك لا يمكنك ارتكاب خطأ.
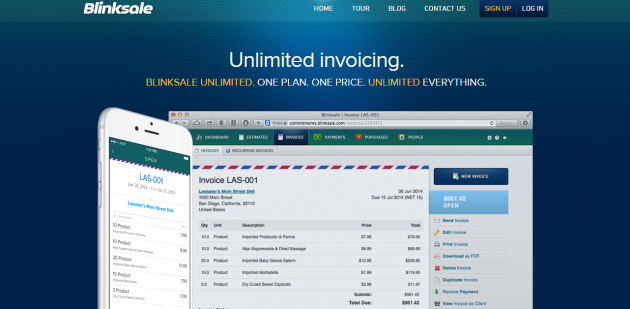
على سبيل المثال ، خلق استخدام الزهور الزرقاء والفيروزية والخضراء في تصميم الموقع Blinksale جو من الهدوء والهدوء. لاحظ كيف تم استخدام اللون الأصفر للتأكيد على النقاط الهامة.

هذه ليست سوى أساسيات نظرية الألوان ، والتي يمكن أن تساعد في إنشاء تصميم مخصص رائع ، وليس هناك حد لمدى يمكنك الذهاب من حيث اللون على موقعك.
أدوات-مساعدين لاختيار اللون
لحسن الحظ ، هناك العديد من الأدوات التي تساعد على ترجمة نظرية اللون إلى واقع عملي. جرب هذه اللوحات حتى لا تضطر إلى البدء من الصفر في إنشاء لوحك الخاص:
- Adobe Color CC ، المعروف سابقًا باسم Adobe Kuler. هذه هي واحدة من أكثر الأدوات الموثوقة في اختيار الألوان.
- Paletton. إذا كنت في حاجة إلى أداة بسيطة لاختيار أسرع لون ، فإن Paletton مثالي.
- مسطح UI Color Picker. أداة رائعة لاختيار لون واجهة المستخدم.
وإذا كانت هذه الأدوات لا تناسبك ، فهناك 28 موقعًا آخر بها لوحات وأدوات مختلفة لاختيار الألوان.
علاقة مباشرة بين اللون والعواطف
تذكر: المستخدمين نادراً ما يلاحظون ويقدرون لون الخلفية ، شريط التنقل ، الأجزاء الفردية ، ولكن هذا لا يعني أن اللون لا يؤثر عليهم. يحدث فقط لا شعوريا.
تجربة المستخدم أي عاطفة، هي العلاقة إلى الموقع أو العلامة التجارية، فإنه يجعل إجراءات معينة: انزل إلى الضغط على الأزرار التي الفوري للعمل، أو، على العكس، لا تلاحظها. ويلعب اللون دورا كبيرا في كل هذا.
إذا كان لديك أي نصيحة فيما يتعلق باستخدام اللون في تصميم الويب ، يرجى المشاركة في التعليقات.
