Than Tilda es diferente de otros diseñadores
1. Código de diseño
Reúne el sitio no solo desde elementos, sino desde bloques, prediseñados por el diseñador. Si se trata de texto, entonces se ajusta el tamaño de la fuente, las sangrías y el espaciado entre líneas. Si se trata de una imagen, la firma estará ubicada en el lugar correcto. La mayoría de los bloques constan de varios elementos que el diseñador ya ha ensamblado en la composición. No tiene que averiguar dónde y qué debería ubicarse.

Por ejemplo, la portada (la primera pantalla). Consiste en una foto, un título, una descripción y a veces un botón. Usted evalúa el contenido que tiene, elige una opción adecuada entre 30 cubiertas, cambia la foto y el texto listo. No necesita pensar en el tamaño de la fuente o sangría entre el título y la descripción, donde debe ubicarse el botón. Los diseñadores pensaron por ti. Naturalmente, todos los parámetros se pueden cambiar si hay confianza y comprensión de lo que está haciendo. Pero como punto de partida, los bloques prediseñados son un soporte muy bueno.

2. Flexibilidad de uso
Los desarrolladores han pensado siete maneras de utilizar Tilda: conectar su propio dominio o subdominio, para dejar el sitio en un subdominio Tilda, exportar un sitio y lo coloca en su servidor, hacen parte del sitio de Tilda y construir en un sitio existente, para establecer una publicación a través de la API. Para integrarse con el sitio en WordPress y Bitrix, hay complementos.
3. Servicios para recibir datos de formularios
C Tilda nueve servicios integrados: correo electrónico, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, «Megaplan” y “Bitriks24”. Puede recibir aplicaciones para correo electrónico, crear listas de correo o recopilar clientes potenciales en el sistema de gestión de datos del cliente (CRM).
4. Agregar elementos únicos
Si necesita funciones especiales que no están disponibles por defecto, use la función de inserción de código HTML. Puede encontrar soluciones ya preparadas u ordenar el desarrollo de un programador: una pieza de código no costará una fortuna.
Servicios que son fáciles de agregar al proyecto en Tilda:
- Línea de tiempo para eventos – Timeline.knightlab.
- Mapas interactivos – Storymap.knightlab.
- Entradas para el evento – TimePad.
- Imágenes interactivas – Thinglink.
- Comentarios – Uservoice.
Comenzando con Tilda Publishing

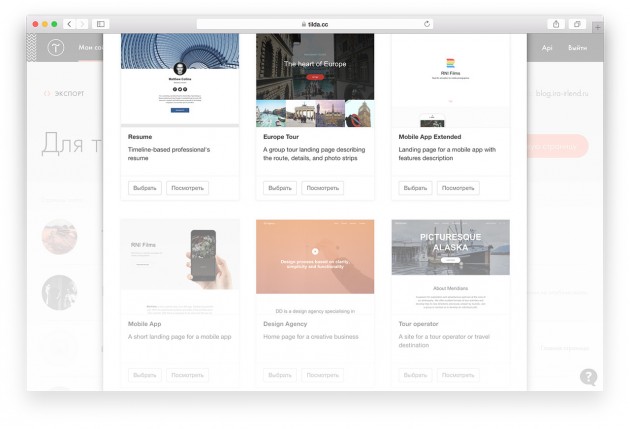
Pasemos de la teoría a la práctica. Después de registrarse con Tilda, verá inmediatamente una lista de plantillas. Seleccione el apropiado y adáptelo o comience con una página limpia. La elección no limita su creatividad de ninguna manera: en cualquier momento puede cambiar la plantilla más allá del reconocimiento. Es solo una muestra de buen diseño y un ejemplo de uso de bloques.

Después de haber elegido una plantilla, Tilda le pedirá que vea un breve video sobre la interfaz.
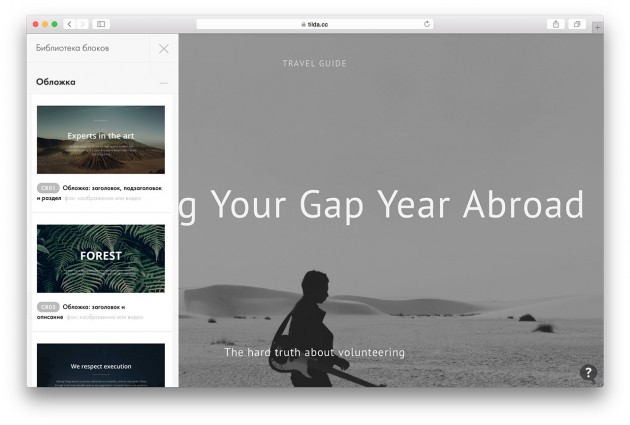
La interfaz es muy simple: a la izquierda hay una biblioteca de bloques, dividida en categorías. Todos los contenidos del bloque se editan sobre la base del principio “clicked-changed”.

Recomendaciones generales para crear un sitio web
Estrictamente hablando, la creación de un proyecto web no comienza con el registro en el diseñador del sitio. En primer lugar, es necesario formular una idea y pensar en la estructura, y luego llevar a cabo un estudio, entonces haz un dibujo esquemático varias opciones para el futuro del sitio y preparar el contenido. Los detalles de este proceso se describen en detalle en el artículo Tilda Publishing “Cómo crear un sitio. Una guía paso a paso “.
Mire los videos tutoriales sobre cómo crear diferentes tipos de proyectos: página, sitio de varias páginas, blog o longride.
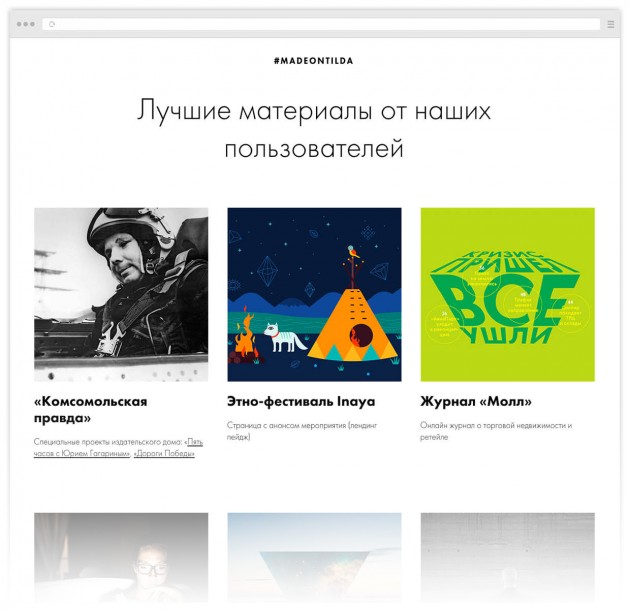
La sección #madeontilda ayudará a comprender mejor las posibilidades de la plataforma y a encontrar inspiración. Aquí hay ejemplos de una buena experiencia de usuario.

Después de haber emitido todos los bloques, asegúrese de que el sitio se vea bien y ordenado. Alinee las sangrías, unifique los títulos, verifique si el tamaño de la fuente es el mismo en el texto. Asegúrese de que haya suficiente espacio libre en el sitio. Se pueden encontrar más detalles sobre la precisión en el artículo Tilda “Errores frecuentes en el diseño de una página web”.
Piensa en navegar el sitio o dentro de una página. Agregue un menú, asegúrese de que sea visualmente bueno: no demasiado grande, no sobrecarga toda la página. No debería haber muchos elementos de menú, es mejor no más de cinco. Acentuar con valentía las secciones. Los nombres deben ser cortos, deben leerse de un vistazo. Un elemento del menú que consta de tres palabras claramente no es adecuado.

Asegúrese de conectar la fuente corporativa. Tilda le permite conectar fuentes de Typekit y Google Fonts o las suyas propias.
Publica el sitio. Dale un nombre usando el subdominio de Tilda, conecta tu propio dominio o exporta el código y colócalo en tu servidor.
No te olvides de las estadísticas. Regístrese en Google Analytics o Yandex.Metrics, obtenga el código y escríbalo en la configuración.
Tenga cuidado de cómo se verá su sitio cuando se publique en motores de búsqueda o redes sociales: complete el nombre del sitio, la descripción, agregue palabras clave. Cada página está equipada con una pequeña fotografía, luego en rassharivanii será enmarcada cualitativamente.
Ventajas de Tilda Publishing
- No es necesario saber el código. No tiene que aprender a codificar ni pedir ayuda a los programadores familiares. Todos los ajustes en un editor conveniente.
- El diseñador no es necesario. Los bloques están diseñados por profesionales, todas las proporciones se reconcilian y armonizan.
- Diseño adaptativo Los bloques están diseñados para que no tenga que ajustar el diseño de tabletas y teléfonos inteligentes. El sitio se ve muy bien en todos los dispositivos.
- Fácil edición Si crea un sitio para un cliente, en el futuro podrá realizar cambios y mantener el sitio usted mismo, sin la ayuda de profesionales.
- Dominio o exportación. El sitio se conecta a su propio dominio o se exporta como un código para publicar en otro servidor.
- Análisis incorporado Puede ver visitas y usuarios (incluso por página). Además, los contadores de Google o Yandex están conectados en una interfaz especial simplemente indicando el número.
- Optimización para motores de búsqueda. Usted controla cómo se ve el sitio en los resultados de búsqueda o en las redes sociales.
- Configuración flexible. Cualquier elemento especial se agrega insertando código HTML.
- Gran selección de fuentes. Conecte cualquier fuente de Typekit, Google Fonts o use la suya.
- Formas de recibir datos Sus clientes podrán suscribirse a las actualizaciones, dejar su teléfono o correo electrónico. Nueve servicios de recepción de datos están integrados.
Planes arancelarios
Gratis. Un sitio, 50 páginas, 50 MB de espacio en el servidor. La dirección del sitio es de la forma mysite.tilda.ws. Gratis.
Personal. Un sitio, 500 páginas, 1 GB de espacio en el servidor. Conexión de dominio y una colección completa de bloques. Quinientos rublos por mes si se paga durante un año.
Negocios. Cinco sitios, 500 páginas (para cada sitio), 1 GB de espacio en el servidor. Exportar el código. Mil rublos por mes si se paga durante un año.
Tilda Educación

Además del servicio de creación de sitios en la plataforma, hay una sección de educación: una biblioteca de conocimiento sobre diseño web y periodismo en línea. La sección consta de tres partes: “Práctica”, “Desarrollo” y “Cursos”. La “práctica” es un voluminoso manual que responde a una pregunta específica “¿cómo?” Y ayuda en el trabajo diario. “Desarrollo” contiene herramientas para encontrar ideas, ampliar el horizonte profesional, formar un gusto visual y seguir las tendencias del diseño web. Los cursos ayudan a dominar la teoría básica del diseño y aumentan tu competencia en la publicación web. El curso “Diseño en un entorno digital” ya se ha publicado y se está preparando un curso sobre marketing en Internet para su lanzamiento.
