Koko ihmiskunnan historiassa taiteilijat ovat yleisesti tunnustaneet kykynsä työskennellä värillä. Nykymaailmassa asiantuntijat, jotka voivat yhdistää värit kaupallisiin ja liike-elämän tarkoituksiin – mainonnassa ja web-suunnittelussa – tunnustetaan vähemmän.
Väriominaisuuksia voidaan pumpata äärettömyyteen. Tämä on todellisia umpikujia mahdollisuuksista vaikuttaa ihmisiin.
Puhumme väriteorian ja värimallin perusteista ja sitten puhumme joidenkin värien tunnevaikutuksesta.
Värin teoria
Voimme omistaa koko teoksen värin teemalle, joten emme vie sitä kokonaan, vaan vain hyödyllisiä tietoja, joita voidaan käyttää rajapinnan suunnittelussa.
Voit rikkoa värin teorian kolmeen osaan:
kontrasti
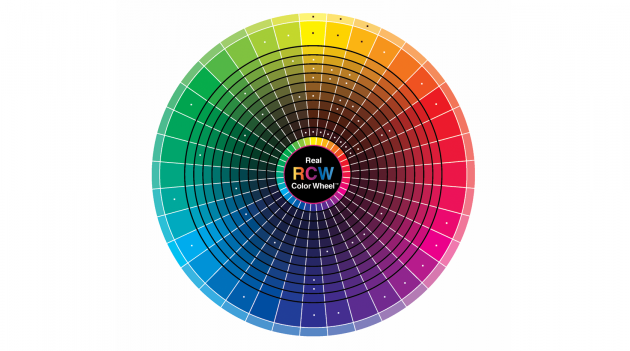
Jokaisella varjolla on päinvastoin, niin sanotusti, “väärä vihollinen”, joka tekee suurimman kontrastin tämän värin kanssa. Tällaisen värin löytämiseksi voit käyttää värirengasta. Valitse vain väri ympyrän vastakkaisella puolella.

lisäys
Nämä värit eivät aina ole ristiriidassa toistensa kanssa. Täydentävät värit korostavat toisiaan, toisin kuin kontrasti. Väriympyrässä nämä värit menevät toisensa jälkeen, esimerkiksi täydentämällä violetti – sinisiä ja vaaleita.
resonanssi
Jokainen väri aiheuttaa tietyn mielialan. Kirkkaita lämpimät värit (punainen, oranssi, keltainen) täynnä ihmisen energiaa, herättää se, kylmä tummat värit (vihreä, sininen, violetti), päinvastoin, rentoutua ja rauhoittaa.
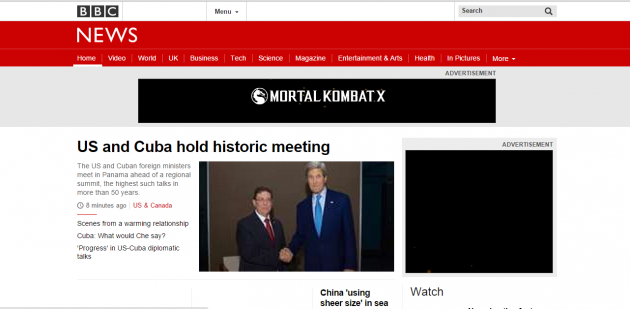
Esimerkiksi BBC News käyttää punaista navigointipalkkia heräämään lukijaa vahvistaakseen kiihottuneita valtioitaan. Sivuston yksityiskohdat – sensaatiomaiset uutiset – punainen väri näyttää loogiselta ratkaisulta.

Web-suunnittelun väriteoria ei ole vain koristelu. Väri voi muuttaa sivustosi käsitystä ja olla ratkaiseva rooli yrityksessäsi.
Tunne värien käsitys
Kukaan ei kiellä värin ja tunteiden läheistä vuorovaikutusta. Ja tietenkin jokin web-suunnittelija haluaa käyttää tätä vaikutusta luomaan oikean ilmapiirin jokaiselle sivustolle.
Perustuu useisiin tutkimuksiin – Vandelay Design -sivustossa julkaistuun analyysiin ja Smash Magazine -lehden väreihin – selitetään, miten värit vaikuttavat tunteisiin ja auttavat luomaan UX-muotoilua.
On tärkeää muistaa, että eri kulttuurit eri puolilla maailmaa kokevat värit eri tavoin. Kuvatessamme emotionaalisia yhdistyksiä, jotka ovat tyypillisiä vain länsimaiselle kulttuurille.
punainen
Tunteet ja yhdistykset: voima, merkitys, nuoriso.
Vauhdikkain väri, niin energisesti ladattu, joka voi jopa lisätä verenpainetta. Punainen väri edustaa intohimoa ja voimaa, se kiinnittää huomiota enemmän kuin muut värit, joten sitä käytetään usein tärkeisiin varoituksiin ja ilmoituksiin.
Esimerkiksi punainen väri sopii hyvin No Way NSA -alueelle, jonka tarkoitus on varoittaa väitetyistä uhista.

Useiden punaisten värien käyttäminen sivun yläosassa on erinomainen ratkaisu, koska se kiinnittää huomiota tärkeisiin tietoihin viestissä. Samalla ihmiset yleensä lähtevät nopeasti “vaaralliselta vyöhykkeeltä” punaisesta ja vierivät alaspäin. Ja tämä puolestaan antaa käyttäjälle mahdollisuuden näyttää enemmän sisältöä.
Mutta tämä väri voi toimia teitä vastaan, koska se voi aiheuttaa aggressiota tai yli-stimulaatiota. Jos haluat luoda enemmän rentouttavaa ilmapiiriä, yritä käyttää punaista kohtalaisesti ja valita vaaleampia sävyjä punaisesta.
oranssi
Tunteet ja yhdistykset: ystävällisyys, energia, ainutlaatuisuus.
Kuten hiljaisimmista lämpimistä sävyistä, oranssi pystyy herättämään monenlaisia monipuolisia tunteita. Ensisijaisena värisenä se voi olla kiinnostava ja virkistävä, ja toissijaisena värinä se voi säilyttää nämä ominaisuudet, mutta vähemmän huomaamattomasti.

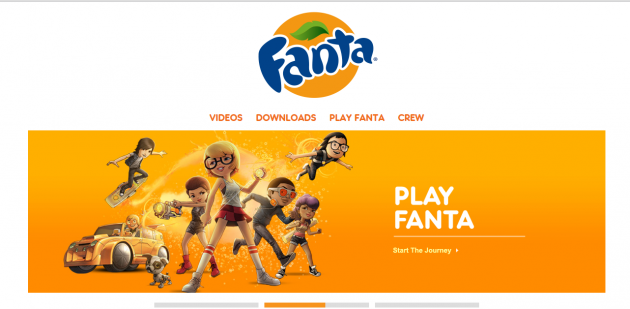
Lisäksi oranssi auttaa luomaan liikemäärän ja energian tunteen. Esimerkiksi se näyttää hyvältä Fanta-yhtiön sarjakuva-alueelta, joka viittaa nuorten ja liikkeen ajatuksiin. Väri liittyy luovuuteen säilyttäen tuttu brändin tuntemus.
keltainen
Tunteet ja yhdistykset: onnellisuus, innostus, arkaismi (tummat sävyt).
Tämä on yksi universaaleimmista väreistä, ja sen aiheuttamat tunteet ovat riippuvaisempia sävyistä.
Kirkkaan keltainen väri lisää energiaa, mutta ei terävyyttä ja terävyyttä, joka on punainen. Keskipitkät keltaiset sävyt aiheuttavat mukavuutta, vaikka silti virkistävät. Tummat sävyt (mukaan lukien kulta) antavat tunnetta antiikin, täyttävät tilan ajattomuutta, viisautta ja uteliaisuutta.

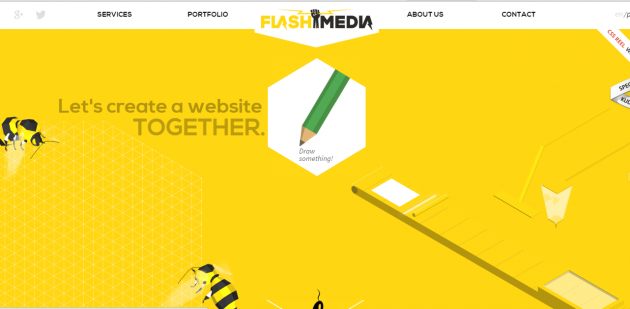
Esimerkiksi Flash Media -hankkeen suunnittelutoimiston pääsivulla keltaisen kulutuksen tummat sävyt tuovat energiaa, uteliaisuutta ja auktoriteettia. Tämä väri on erinomainen yrityksille, jotka ansaitsevat rahaa neuvotteluista ja haluavat korostaa heidän ammattitaitoaan.
Vihreä väri
Tunteet ja yhdistykset: kasvu, vakaus, rahoitusta aiheita, ympäristöteemoja.
Vihreä väri on silta lämmittävien ja kylmien sävyjen välillä, vaikka se on kaltevampi kylmillekin. Tämä tarkoittaa, että vihreällä on rentouttava sininen vaikutus, mutta sillä on myös hieman voimakkuutta keltaisesta.

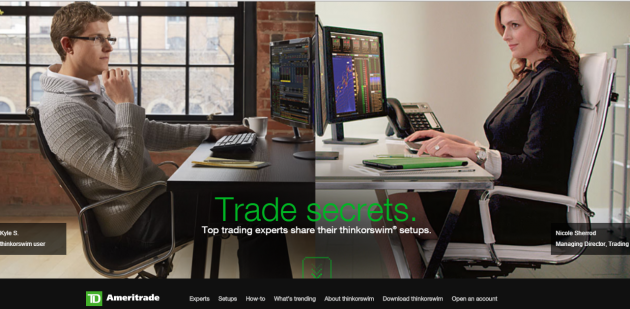
Sen ansiosta se luo hyvin tasapainoisen ja vakaan ilmapiirin. Tummemmat vihreät sävyt luovat vaikutelman rikkaudesta ja runsaudesta, kuten Ameritraden verkkosivuilla.
Sininen väri
Tunteet ja yhdistykset: rauhallisuus, turvallisuus, avoimuus (vaaleammat sävyt), luotettavuus (tummat sävyt).
Kuten keltaisessa tapauksessa, sininen vaikutus riippuu voimakkaasti varjosta. Kaikki siniset sävyt ovat universaaleja rentoutumisen ja turvallisuuden kannalta, mutta vaaleat värit liittyvät ystävällisyydestä, ja tummat ovat yhteydessä suruun.
Sosiaaliset verkostot, kuten Twitter ja Facebook, käyttävät sinisiä vaaleampia ja keskikokoisia sävyjä, ja yritysten sivustot mieluummin pitävät tummempia sävyjä ja luotettavuutta.
Erinomainen esimerkki on tapahtumasuunnitteluvirasto Van Vliet Ansa. Sinisten kukkien käyttämistä taustana he viittasivat visuaalisesti osaamiseensa ja taitojaan kukkakaupassa ja luoneet myös luotettavuutta ja luottamusta.

Tämä on erittäin tärkeää, koska he työskentelevät sellaisten tapahtumien kanssa, joista visuaalinen osa on erittäin tärkeä, esimerkiksi häät.
violetti
Tunteet ja yhdistykset: ylellisyys, romantiikka (vaaleat sävyt), mystiikka ja mysteeri (tummat sävyt).
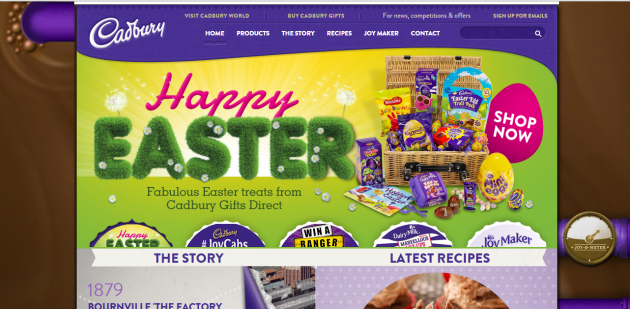
Purppura liittyy historiallisesti kuninkaalliseen majesteettiin, joka viittaa ylellisyyteen. Violetti sävyt heijastavat anteliaisuus ja vaurautta koko, mikä tekee niistä erinomaisen valinnan muodin ja ylellisyystuotteiden (jopa suklaata, esimerkiksi Cadbury, joka valitsi tuotemerkki väri).

Kevyempiä sävyjä kuten laventeli (violetti vaaleanpunainen lisäten) herättää ajatuksia romantiikkaa, kun taas tummat sävyt näyttävät enemmän tyylikäs ja salaperäinen.
musta
Tunteet ja yhdistykset: voima, hienostuneisuus, hermostuneisuus.
Vahvat puolueettomat värit – musta – näkyvät lähes kaikilla sivustolla. Se voi aiheuttaa erilaisia yhdistyksiä sen mukaan, mitä värejä sen mukana tai hallita niitä, jos käytät sitä liikaa.
Mustan musteen voimakkuus ja neutraali tekevät siitä erinomaisen valinnan suurille tekstikokonaisuuksille, mutta ensisijaisena värisenä se voi aiheuttaa hermostuneisuutta tai jopa liittää pahaan.
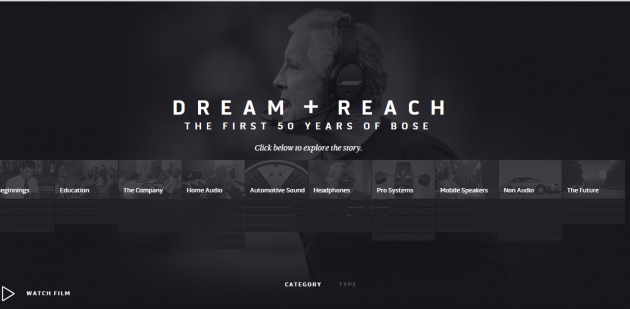
Useimmille sivustoille mustaa käytetään luomaan hienostuneisuutta. Mustavalkoisen yhdistelmä minimalistisessa muotoilussa antaa vaikutelman tyylikkyydestä ja tyylistä, kuten BOSE: n Dream and Reach -sivustolla.

valkoinen
Tunteet ja yhdistykset: puhtaus, yksinkertaisuus, hyve.
Länsimaisessa kulttuurissa valkoinen liittyy puhtauteen, ystävällisyydestä ja viattomuudesta. Tätä väriä käytetään usein minimalististen ja yksinkertaisten kohteiden taustalla.

Lisäksi väri ei anna sinun kiinnittää niin paljon huomiota muihin väreihin kuin valkoinen. Esimerkiksi voittajan Awwwards Kloin Toshevin sivustolla kaikki hänen teoksensa on esitelty valkoisella taustalla, joka vain korostaa kuvioita ja antaa vaikutelman tyylikkäästä galleriasta.
Harmaa väri
Tunteet ja yhdistykset: puolueettomuus, muodollisuus, melankolia.
Huolimatta siitä, että joissakin tilanteissa harmaasävy voi synnyttää synkän ja surullisen ilmapiirin, sitä käyttävät usein ammattimaiset suunnittelijat.
Kaikki on sävyjä: vuorotellen niitä, voit saada kaikki mustat ja valkoiset tunteet. Yleensä harmaa on tehokas työkalu taitavissa käsissä.

Ja yhdistettynä eloisampaan muotoiluun, harmaa tausta tuntuu modernilta, ei synkältä, kuten kaikesta.
beige
Tunteet ja yhdistykset: välittää jäljellä olevien värien luonteen.
Beige-väri itsessään on melko tylsää ja ilmeikäs, mutta sillä on yksi huomattava ominaisuus: beigen väri ottaa ympäröivät kukat. Siksi, jos sitä ei ole tarkoitettu ilmaisemaan pidättymistä, beige toimii taustana tai toisena värinä.
Tummemmat sävyt beige luovat perinteen ja maanläheisyyden tunteen, antavat tunteen paperirakenteesta ja kevyet sävyt näyttävät tuoreilta ja modernilta.

Esimerkiksi Dishoom-ravintolassa on neliön vaalea beigenvärinen väri ja tummemmat reunat antavat vaikutelman, että tämä ravintola on perinteinen herkku.
Norsunluun väri
Tunteet ja yhdistykset: mukavuutta, eleganssia, yksinkertaisuutta.
Norsunluun väri sekä kermainen väri aiheuttavat lähes samat tunteet kuin valkoiset. Kuitenkin norsunluun väri on lämpimämpi (tai vähemmän steriili) kuin valkoinen, mikä luo suuremman mukavuuden ja ylläpitää minimalismia.
Voit käyttää norsunluuta valkoisen sijasta pehmentämään kontrastia sen ja tummien värien välillä. Esimerkiksi Art in My Coffee -sivustossa ruskean oranssin elementit asetetaan norsunluun taustalle (joka näyttää harmaalta), joka säilyttää lämpöä.

väri-spektri
Jokaisella sivustolla on värimaailma, jossa päävärejä käytetään suuremman tilan täyttämiseen. Kuten aiemmin sanoimme, näiden värien käyttö vaikuttaa ihmisen mieleen ja mielialaon pohjimmiltaan tiedostamatta. Valitse siis ne huolellisesti.
Huolimatta siitä, että värejä voidaan yhdistää monin tavoin, keskitymme kolmeen menestyneimpiin ja usein käytettyihin.
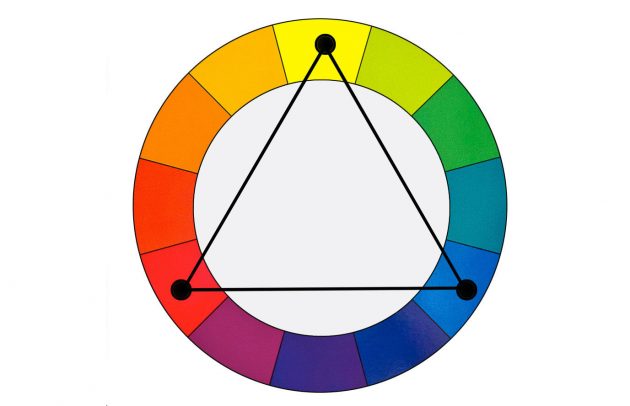
Triad (kolminkertainen harmonia, kolmio)

Kolmikko on yksinkertainen ja tasapainoinen kolmen värin järjestelmä. Se käyttää resonanssia ja värin lisäämistä, mutta monimutkaista kontrastia ei ole, joten kolmio on luotettavin gamma.
Käytössä väriympyrä 12 väriä, valita minkä tahansa kolmesta, joka sijaitsee 120 astetta toisistaan: yksi väri tärkeimpien taustan ja kaksi sisällön ja navigointi.
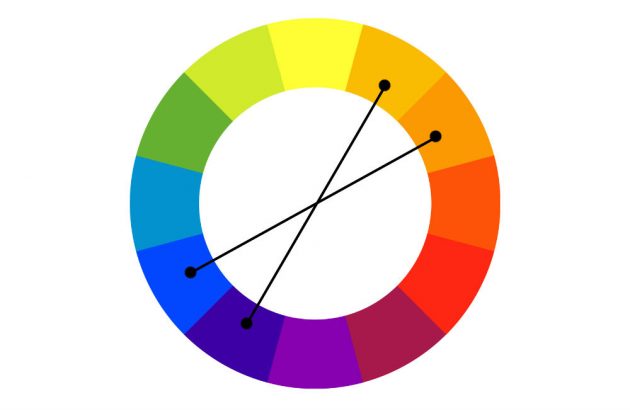
Kaksoishintajärjestelmä

Tätä asteikkoa on vaikeampi toteuttaa, mutta se voi osoittautua kannattavalle ratkaisulle. Neljä väriä käytetään: kaksi kontrastia ja kaksi toisiaan täydentäviä.
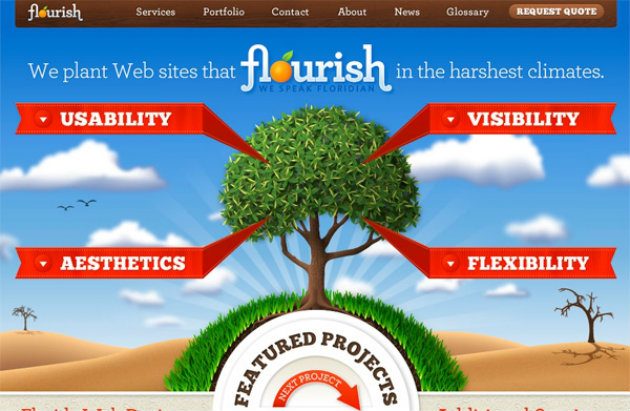
Katso, kuinka upea Florida Flourish-sivu näyttää tämän järjestelmän perusteella. Punaiset ja vihreät värit eroavat kasveista ja lohkareista tekstiä, ja sininen tausta ja oranssi autiomaa täydentävät kuvaa tehokkaasti.

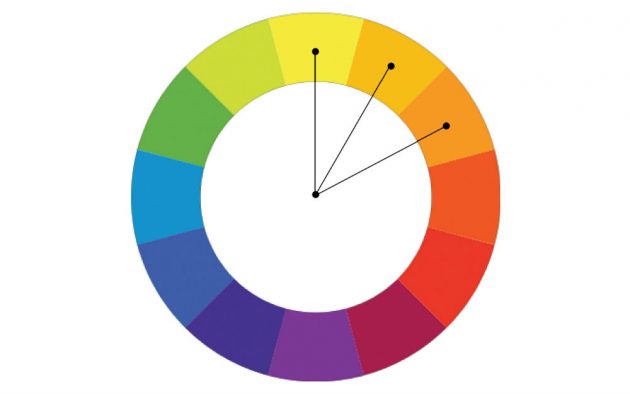
Analogit (peräkkäinen järjestelmä)

Useita samanlaisia värejä käytetään lähinnä täydentäviin sävyihin. Näin voit korostaa eritoten laadukkaita ominaisuuksia ja aiheuttaa tiettyjä tunteita.
Esimerkiksi punainen, oranssi ja keltainen värit korostavat elinvoimaa ja elinvoimaa. Tällaisten asteikkojen käyttäminen on hyvin yksinkertaista, mutta on vaikea valita, mitkä värit kuuluvat yhdistelmään. Niiden vaikutus liioitellaan, joten et voi tehdä virheitä.
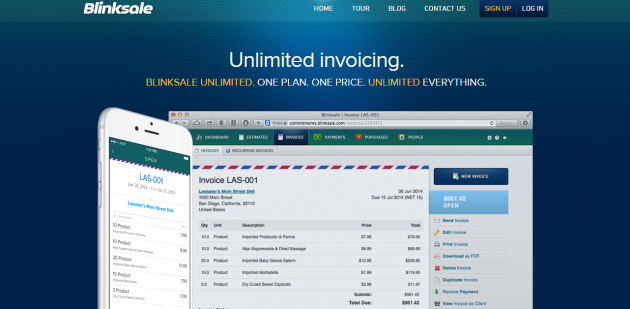
Esimerkiksi Blue, turkoosin ja vihreän kukan käyttö Blinksale-sivuston suunnittelussa loi rauhan ja hiljaisuuden ilmapiirin. Huomaa, kuinka keltaista väriä käytettiin tärkeiden kohtien korostamiseen.

Tämä on vain perusasiat värioppi, jonka avulla voidaan luoda vaikuttava custom design, eikä ole mitään rajaa kuinka pitkälle voi mennä kannalta värien päällä.
Välineiden apuvälineet
Onneksi on olemassa useita työkaluja, jotka auttavat kääntämään värin teorian käytäntöön. Kokeile näitä paletteja, joten sinun ei tarvitse aloittaa tyhjästä luomalla omia:
- Adobe Color CC, aiemmin tunnettu nimellä Adobe Kuler. Tämä on yksi luotettavimmista työkaluista värejä valittaessa.
- Paletton. Jos tarvitset yksinkertaisen työkalun nopeimpaan värivalintaan, Paletton on täydellinen.
- Flat UI värivalitsin. Erinomainen työkalu käyttöliittymän värin valitsemiseksi.
Ja jos nämä työkalut eivät sovi sinulle, tässä on 28 muuta sivustoa, joissa on paletteja ja erilaisia työkaluja värien valintaan.
Värien ja tunteiden suora suhde
Muista, käyttäjät harvoin huomaa ja arvostaa taustan väri, navigointipalkin, yksittäisiä osia, mutta se ei tarkoita, että väri ei vaikuta niihin. Se vain tapahtuu alitajuisesti.
Käyttökokemuksen mitään tunteita, on suhde sivuston tai brändi, se tekee tiettyjä toimintoja: selaa klikkaa painikkeita, jotka kehottavat toimia, tai päinvastoin, ei huomaa niitä. Ja väreillä on suuri rooli tässä kaikessa.
Jos sinulla on neuvoja värin käytöstä web-suunnittelussa, jaa kommentit.
