Men Tilda er forskellig fra andre designere
1. Design kode
Du samler webstedet ikke kun fra elementer, men fra blokke, der er designet af designeren. Hvis det er tekst, er det justeret skriftstørrelsen, indrykkene og linjens mellemrum. Hvis dette er billedet, signaturen det vil blive placeret på det rigtige sted. De fleste blokke består af flere elementer, som designeren allerede har samlet i sammensætningen. Du behøver ikke at pusle over hvor og hvad der skal være placeret.

For eksempel dækslet (den første skærm). Den består af et foto, en titel, en beskrivelse og nogle gange en knap. Du vurderer indholdet, du har, vælg en passende mulighed fra 30 omslag, skift billede og tekst klar. Du behøver ikke at tænke på størrelsen af skrifttypen eller indrykket mellem titlen og beskrivelsen, hvor knappen skal placeres. Designerne tænkte for dig. Naturligvis kan alle parametre ændres, hvis der er en tillid og en forståelse af, hvad du gør. Men som udgangspunkt er de prædesignede blokke en meget god støtte.

2. Fleksibilitet i brug
Udviklerne har tænkt syv måder at bruge Tilda: tilslut dit eget domæne eller subdomæne, at forlade stedet på et underdomæne Tilda, eksportere et websted og placere den på din server, skal en del af webstedet om Tilda og bygge det ind i et eksisterende site, til at etablere en offentliggørelse via API. For at integrere med webstedet på WordPress og Bitrix, er der plug-ins.
3. Tjenester til modtagelse af data fra formularer
C Tilda integrerede ni tjenester: email, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, “Megaplan” og “Bitrix24”. Du kan modtage ansøgninger om e-mail, oprette postlister eller samle kundeemner i kundedatastyringssystemet (CRM).
4. Tilføjelse af unikke elementer
Hvis du har brug for specielle funktioner, som ikke er tilgængelige som standard, skal du bruge HTML-kodeindsætningsfunktionen. Du kan finde færdige løsninger eller bestille udviklingen af en programmør – et stykke kode vil ikke koste en formue.
Tjenester, der er nemme at tilføje til projektet på Tilda:
- Tidslinje for begivenheder – Timeline.knightlab.
- Interaktive kort – Storymap.knightlab.
- Billetter til arrangementet – TimePad.
- Interaktive billeder – Thinglink.
- Feedback – Uservoice.
Kom i gang med Tilda Publishing

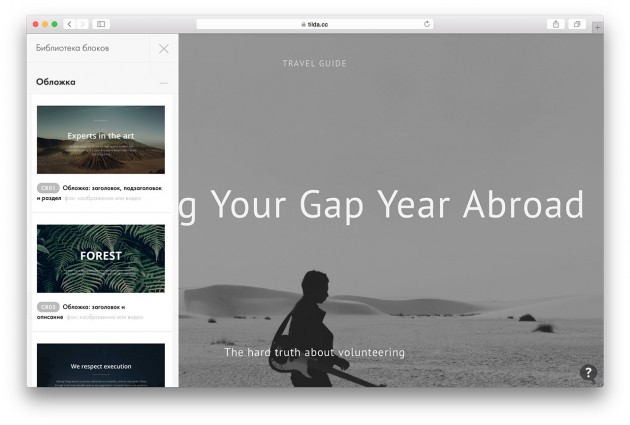
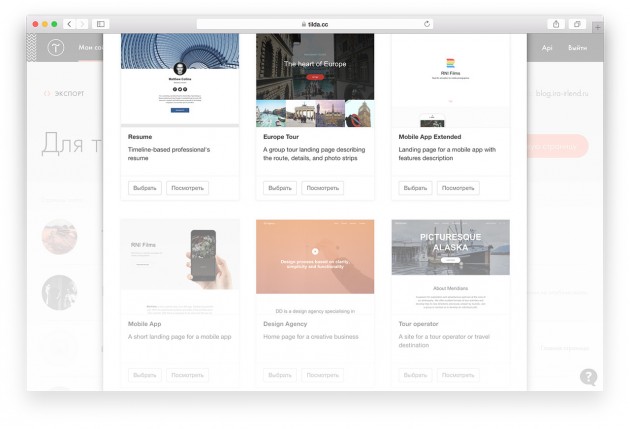
Lad os flytte fra teori til praksis. Efter at du har registreret dig hos Tilda, vil du straks se en liste over skabeloner. Vælg den rigtige og tilpass den, eller start med en ren side. Valget begrænser ikke din kreativitet på nogen måde: Du kan til enhver tid ændre skabelonen efter anerkendelse. Det er bare en prøve af godt design og et eksempel på at bruge blokke.

Når du har valgt en skabelon, vil Tilda bede dig om at se en kort video om grænsefladen.
Grænsefladen er meget enkel: Til venstre er et bibliotek af blokke opdelt i kategorier. Alt indhold i blokken redigeres på basis af “klikket-ændret” princippet.

Generelle anbefalinger til oprettelse af et websted
Strengt taget begynder oprettelsen af et webprojekt ikke med registrering på site-designer. For det første skal du formulere en ide og tænke på strukturen, udføre en undersøgelse og derefter skitsere et par muligheder for det fremtidige websted og forberede indholdet. Nærmere oplysninger om denne proces er beskrevet i detaljer i artiklen Tilda Publishing “Sådan oprettes et websted. En trin-for-trin vejledning. “
Se videooptagelserne om, hvordan du opretter forskellige typer projekter: side, multipage site, blog eller longride.
Sektion #madeontilda vil hjælpe med til bedre at forstå platformens muligheder og finde inspiration. Her er eksempler på god brugeroplevelse.

Når du har udstedt alle blokke, skal du sørge for, at webstedet ser godt ud og rydder. Juster indrykkene, gør overskrifterne ensartede, kontroller, om skrifttypestørrelsen er den samme i teksten. Sørg for, at der er nok ledig plads på webstedet. Flere detaljer om nøjagtigheden findes i artiklen Tilda “Hyppige fejl ved udformningen af en webside.”
Tænk på at navigere på webstedet eller på en side. Tilføj en menu, sørg for at det er visuelt godt: ikke for stort, overbelaster ikke hele siden. Der bør ikke være mange menupunkter, det er bedst ikke mere end fem. Størst forstørre sektionerne. Navne skal være korte, de skal læses med et overblik. Et menupunkt bestående af tre ord er klart ikke egnet.

Sørg for at forbinde virksomhedens skrifttype. Tilda giver dig mulighed for at forbinde skrifttyper fra Typekit og Google Fonts eller din egen.
Udgiv webstedet. Spørg ham til navnet ved hjælp af subdomæne Tilda, tilslut dit eget domæne, eller eksportere kode og sted på din server.
Glem ikke statistikkerne. Tilmeld dig Google Analytics tjeneste, eller “Yandeks.Metrika” får kode og montere det i indstillingerne.
Pas på, hvordan dit websted vil se ud, når det udstedes i søgemaskiner eller sociale netværk: Udfyld webstedets navn, beskrivelse, tilføj søgeord. Hver side er udstyret med et lille billede, så på rassharivanii bliver det kvalitativt indrammet.
Fordele ved Tilda Publishing
- Du behøver ikke at kende koden. Du behøver ikke lære at kode eller bede om hjælp fra kendte programmerere. Alle indstillinger i en bekvem editor.
- Designeren er ikke nødvendig. Blokke er designet af fagfolk, alle proportioner er forenelige og harmoniske.
- Adaptive design. Blokke er designet, så du ikke behøver at justere designet til tabletter og smartphones. Siden ser godt ud på alle enheder.
- Nem redigering. Hvis du laver en hjemmeside for en kunde, så i fremtiden vil han være i stand til at foretage hurtige ændringer og vedligeholde hjemmesiden uden hjælp fra fagfolk.
- Domæne eller eksport. Webstedet forbinder til sit eget domæne, eller det eksporteres som en kode til udstationering på en anden server.
- Indbygget analyse. Du kan se besøg og brugere (inklusive efter side). Plus Google tællere eller “Yandex” er forbundet i et særligt interface ved blot at angive antallet.
- Optimering til søgemaskiner. Du kontrollerer, hvordan webstedet ser ud i søgeresultater eller sociale netværk.
- Fleksibel konfiguration. Eventuelle særlige elementer tilføjes ved at indsætte HTML-kode.
- Stort udvalg af skrifttyper. Forbind enhver skrifttype fra Typekit, Google Fonts eller brug din egen.
- Former for modtagelse af data. Dine kunder vil kunne abonnere på opdateringer, forlade deres telefon eller e-mail. Ni data modtagelsestjenester er integreret.
Tariff planer
Free. Et websted, 50 sider, 50 MB plads på serveren. Webstedets adresse er af formen mysite.tilda.ws. Gratis.
Personlig. Et websted, 500 sider, 1 GB plads på serveren. Domæneforbindelse og en komplet samling af blokke. Fem hundrede rubler om måneden hvis betalt for et år.
Business. Fem steder, 500 sider (for hvert websted), 1 GB plads på serveren. Eksporter koden. Tusind rubler om måneden hvis betalt for et år.
Tilda Uddannelse

Ud over servicen med at skabe steder på platformen er der en del af uddannelse – et bibliotek med viden om webdesign og online journalistik. Afsnittet består af tre dele: “Practice”, “Development” og “Courses”. “Practice” er en voluminøs manual, der svarer til et specifikt spørgsmål “hvordan?” Og hjælper i det daglige arbejde. “Udvikling” indeholder værktøjer til at finde ideer, udvide den faglige horisont, danne en visuel smag og spore udviklingen af webdesign. Kurser hjælper med at beherske den grundlæggende teori om design og øge din kompetence i webpublicering. Kurset “Design i et digitalt miljø” er allerede udgivet, og et kursus på internetmarkedsføring er under forberedelse til udgivelse.
