Than Tilda unterscheidet sich von anderen Designern
1. Design-Code
Sie sammeln die Seite nicht nur von Elementen, sondern auch von Blöcken, die vom Designer entworfen wurden. Wenn es sich um Text handelt, werden die Schriftgröße, die Einzüge und der Zeilenabstand angepasst. Wenn dies ein Bild ist, wird die Signatur an der richtigen Stelle angezeigt. Die meisten Blöcke bestehen aus mehreren Elementen, die der Designer bereits in die Komposition eingebaut hat. Sie müssen nicht rätseln, wo und was sich befinden soll.

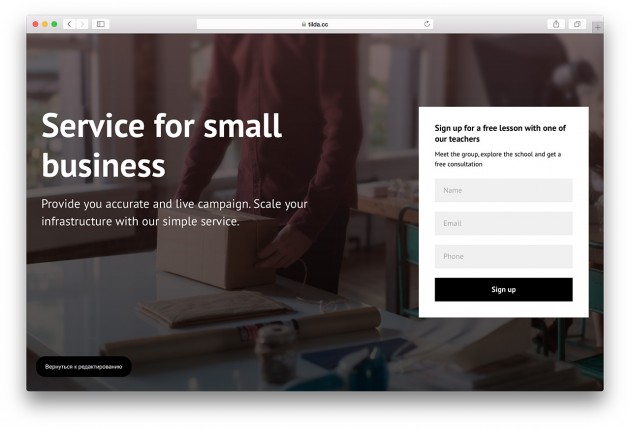
Zum Beispiel die Abdeckung (der erste Bildschirm). Es besteht aus einem Foto, einem Titel, einer Beschreibung und manchmal einem Knopf. Sie bewerten den Inhalt, den Sie haben, wählen eine geeignete Option aus 30 Covern, ändern das Foto und den Text – fertig. Sie müssen nicht über die Größe der Schriftart oder den Einzug zwischen dem Titel und der Beschreibung nachdenken, wo sich die Schaltfläche befinden sollte. Die Designer haben für dich gedacht. Natürlich können alle Parameter geändert werden, wenn Sie Vertrauen haben und verstehen, was Sie tun. Aber als Ausgangspunkt sind die vorgefertigten Blöcke eine sehr gute Unterstützung.

2. Flexibilität der Nutzung
Die Entwickler haben sieben Möglichkeiten, dachte Tilda zu verwenden: Ihre eigene Domain verbinden, oder Sub-Domain, die Website auf eine Sub-Domain Tilda zu verlassen, eine Website exportieren und legen Sie es auf Ihrem Server, Teil der Website auf Tilda machen und bauen sie in eine bestehende Website, eine Publikation über die API zu etablieren. Für die Integration in WordPress und Bitrix gibt es Plugins.
3. Dienste zum Empfangen von Daten von Formularen
C Tilda neun integrierte Dienste: E-Mail, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, «Megaplan“ und “Bitriks24”. Sie können Anwendungen für E-Mails empfangen, Mailinglisten erstellen oder Leads im Kundendatenmanagementsystem (CRM) sammeln.
4. Hinzufügen von eindeutigen Elementen
Wenn Sie spezielle Funktionen benötigen, die standardmäßig nicht verfügbar sind, verwenden Sie die HTML-Code-Einfügefunktion. Sie können vorgefertigte Lösungen finden oder die Entwicklung eines Programmierers bestellen – ein Stück Code kostet kein Vermögen.
Dienste, die dem Projekt auf Tilda leicht hinzugefügt werden können:
- Zeitleiste für Ereignisse – Timeline.knightlab.
- Interaktive Karten – Storymap.knightlab.
- Tickets für die Veranstaltung – TimePad.
- Interaktive Bilder – Thinglink.
- Feedback – Benutzervoice.
Erste Schritte mit Tilda Publishing

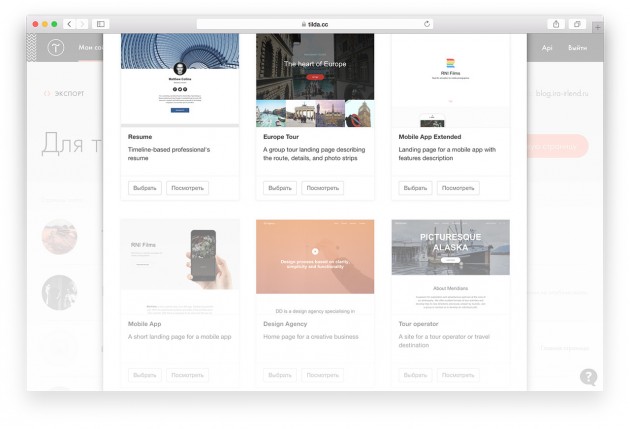
Lassen Sie uns von der Theorie zur Praxis übergehen. Nach der Registrierung bei Tilda sehen Sie sofort eine Liste mit Vorlagen. Wählen Sie das passende aus und passen Sie es an oder beginnen Sie mit einer sauberen Seite. Die Auswahl beschränkt Ihre Kreativität in keiner Weise: Sie können jederzeit die Vorlage bis zur Unkenntlichkeit ändern. Es ist nur ein Beispiel für gutes Design und ein Beispiel für die Verwendung von Blöcken.

Nachdem Sie eine Vorlage ausgewählt haben, wird Tilda Sie auffordern, ein kurzes Video über die Benutzeroberfläche anzusehen.
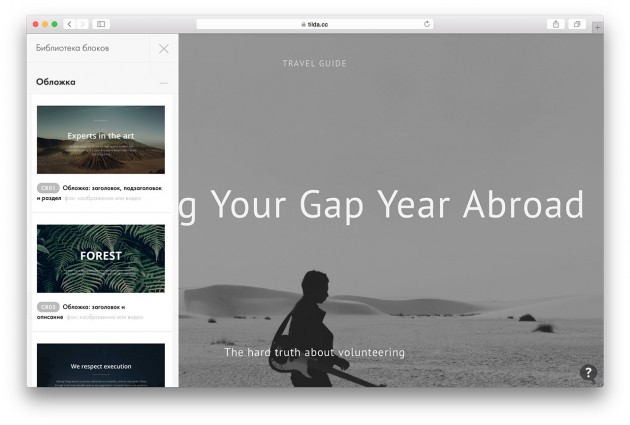
Die Schnittstelle ist sehr einfach: Links ist eine Bibliothek von Blöcken, in Kategorien unterteilt. Alle Inhalte des Blocks werden auf Basis des “clicked-changed” -Prinzips bearbeitet.

Allgemeine Empfehlungen zum Erstellen einer Website
Genau genommen beginnt die Erstellung eines Webprojekts nicht mit der Registrierung auf dem Website-Designer. Zuerst müssen Sie eine Idee formulieren und über die Struktur nachdenken, dann eine Studie durchführen, dann ein paar Optionen für die zukünftige Seite skizzieren und den Inhalt vorbereiten. Details zu diesem Prozess werden im Artikel Tilda Publishing “Wie man eine Site erstellt. Eine Schritt-für-Schritt-Anleitung. “
Sehen Sie sich die Video-Tutorials an, um verschiedene Arten von Projekten zu erstellen: Seite, mehrseitige Site, Blog oder Longride.
Abschnitt #madeontilda wird helfen, die Möglichkeiten der Plattform besser zu verstehen und Inspiration zu finden. Hier sind Beispiele für eine gute Nutzererfahrung.

Nachdem Sie alle Blöcke ausgegeben haben, stellen Sie sicher, dass die Website gut und ordentlich aussieht. Richten Sie die Einzüge aus, vereinheitlichen Sie die Überschriften, prüfen Sie, ob die Schriftgröße im Text identisch ist. Stellen Sie sicher, dass auf der Site genügend freier Speicherplatz vorhanden ist. Mehr Details zur Genauigkeit finden Sie im Artikel Tilda “Häufige Fehler beim Design einer Webseite”.
Denken Sie über die Navigation auf der Website oder innerhalb einer Seite nach. Fügen Sie ein Menü hinzu, stellen Sie sicher, dass es visuell gut ist: nicht zu groß, überlastet nicht die ganze Seite. Es sollte nicht viele Menüpunkte geben, am besten nicht mehr als fünf. Mühelos die Abschnitte vergrößern. Namen sollten kurz sein, sie sollten auf einen Blick gelesen werden. Ein Menüpunkt aus drei Wörtern ist eindeutig nicht geeignet.

Achten Sie darauf, die Unternehmensschriftart zu verbinden. Mit Tilda können Sie Schriftarten von Typekit und Google Fonts oder Ihre eigenen verbinden.
Veröffentlichen Sie die Site. Geben Sie ihm einen Namen mit der Tilda Subdomain, verbinden Sie Ihre eigene Domain oder exportieren Sie den Code und legen Sie ihn auf Ihrem Server ab.
Vergessen Sie nicht die Statistiken. Registrieren Sie sich in Google Analytics oder Yandex.Metrics, erhalten Sie den Code und schreiben Sie ihn in die Einstellungen.
Achten Sie darauf, wie Ihre Website aussieht, wenn sie in Suchmaschinen oder sozialen Netzwerken veröffentlicht wird: Geben Sie den Namen der Website, die Beschreibung und Keywords ein. Jede Seite wird mit einem kleinen Foto ausgestattet, dann bei rassharivanii wird es qualitativ gerahmt.
Vorteile von Tilda Publishing
- Keine Notwendigkeit, den Code zu kennen. Sie müssen nicht lernen, von vertrauten Programmierern zu programmieren oder um Hilfe zu bitten. Alle Einstellungen in einem praktischen Editor.
- Der Designer wird nicht benötigt. Blöcke werden von Profis entworfen, alle Proportionen sind versöhnt und harmonisch.
- Adaptives Design. Blöcke sind so konzipiert, dass Sie das Design für Tablets und Smartphones nicht anpassen müssen. Die Seite sieht auf allen Geräten gut aus.
- Einfache Bearbeitung Wenn Sie eine Website für einen Kunden erstellen, kann er in Zukunft schnell Änderungen vornehmen und die Website selbst verwalten, ohne die Hilfe von Fachleuten.
- Domäne oder Export Die Site stellt eine Verbindung mit ihrer eigenen Domäne her oder sie wird als Code für die Veröffentlichung auf einem anderen Server exportiert.
- Integrierte Analyse Sie können Besuche und Nutzer (einschließlich nach Seite) sehen. Plus Google oder Yandex Counter sind in einer speziellen Schnittstelle durch einfaches Angeben der Nummer verbunden.
- Optimierung für Suchmaschinen. Sie steuern, wie die Website in Suchergebnissen oder sozialen Netzwerken aussieht.
- Flexible Konfiguration Alle speziellen Elemente werden durch Einfügen von HTML-Code hinzugefügt.
- Große Auswahl an Schriftarten. Schließen Sie beliebige Schriftarten von Typekit, Google Fonts oder eigene Schriftarten an.
- Formen des Empfangs von Daten. Ihre Kunden können Updates abonnieren, ihr Telefon oder E-Mail verlassen. Neun Datenempfangsdienste sind integriert.
Tarifpläne
Kostenlos. Eine Site, 50 Seiten, 50 MB Speicherplatz auf dem Server. Die Adresse der Site hat das Format mysite.tilda.ws. Kostenlos.
Persönlich. Eine Website mit 500 Seiten und 1 GB Speicherplatz auf dem Server. Domänenverbindung und eine vollständige Sammlung von Blöcken. Fünfhundert Rubel pro Monat, wenn für ein Jahr bezahlt.
Geschäft. Fünf Sites, 500 Seiten (für jede Site), 1 GB Speicherplatz auf dem Server. Exportieren Sie den Code. Tausend Rubel im Monat, wenn sie für ein Jahr bezahlt werden.
Tilda Bildung

Neben dem Service, Websites auf der Plattform zu erstellen, gibt es einen Bereich für Bildung – eine Bibliothek mit Wissen über Webdesign und Online-Journalismus. Die Sektion besteht aus drei Teilen: “Praxis”, “Entwicklung” und “Kurse”. “Praxis” ist ein umfangreiches Handbuch, das eine spezifische Frage “Wie?” Beantwortet und hilft bei der täglichen Arbeit. “Entwicklung” enthält Werkzeuge, um Ideen zu finden, den professionellen Horizont zu erweitern, einen visuellen Geschmack zu bilden und Trends des Webdesigns zu verfolgen. Kurse helfen, die grundlegende Theorie des Designs zu beherrschen und Ihre Kompetenz im Web-Publishing zu erhöhen. Der Kurs “Design in einer digitalen Umgebung” wurde bereits veröffentlicht, und ein Kurs über Internet-Marketing wird zur Veröffentlichung vorbereitet.