לאורך ההיסטוריה האנושית, אמנים אמן הוכרו אוניברסלית עבור היכולת שלהם לעבוד עם צבע. בעולם של היום, מומחים שיכולים לשלב צבעים למטרות מסחריות ועסקיות – בפרסום ועיצוב אתרים – מוכרים לא פחות.
היכולת להשתמש בצבעים ניתן לשאוף עד אינסוף. זוהי תהום אמיתית של הזדמנויות להשפיע על אנשים.
נדבר על היסודות של תיאוריית הצבעים ואת ערכת הצבעים, ולאחר מכן לדבר על ההשפעה הרגשית של כמה צבעים.
תורת הצבע
אנחנו יכולים להקדיש ספר שלם לנושא הצבע, אז אנחנו לא ניקח את זה שלם, אבל רק מידע שימושי שיכול לשמש לעיצוב ממשק.
אתה יכול לשבור את התיאוריה של צבע לשלושה חלקים:
ניגודיות
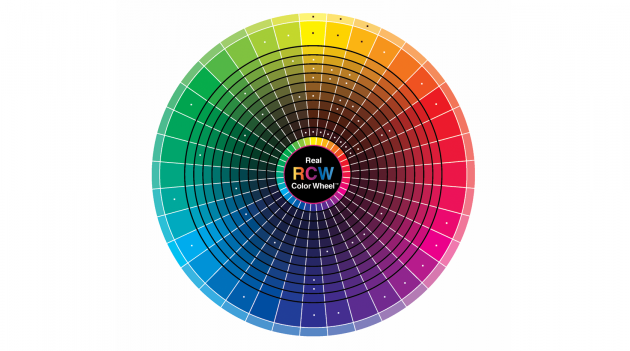
לכל צל יש את ההפך, כביכול, “האויב המושבע” שלו, מה שהופך את הניגוד הגדול ביותר עם צבע זה. כדי למצוא צבע כזה, ניתן להשתמש בגלגל הצבעים. פשוט לבחור את הצבע בצד השני של המעגל.

תוספת
צבעים אלה לא תמיד מתנגשים זה עם זה. צבעים משלימים מדגישים זה את זה, בניגוד לניגודיות. במעגל צבע, צבעים אלה הולכים אחד אחרי השני, למשל, משלימים את הצבעים של סגול – כחול ורוד.
תהודה
כל צבע גורם למצב רוח מסוים. צבעים חמים בהירים (אדום, כתום, צהוב) ממלאים את האדם באנרגיה, מעירים אותו, וגוונים כהים וקרים (ירוק, כחול, סגול), להיפך, להירגע ולהרגיע.
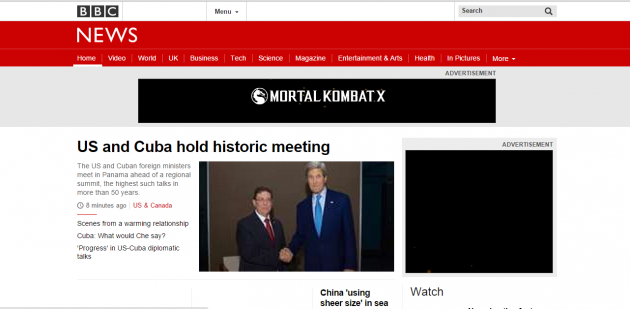
לדוגמה, חדשות ה- BBC משתמשת בסרגל הניווט האדום כדי לעורר את הקורא, כדי לחזק את המצב הסוער שלו. בהתחשב בפרטים של האתר – חדשות סנסציוני, – צבע אדום נראה כמו פתרון הגיוני.

תורת הצבעים של עיצוב אתרים היא יותר מאשר רק קישוט. צבע יכול לשנות את התפיסה של האתר שלך ולשחק תפקיד מכריע בעסק שלך.
תפיסה רגשית של צבע
אף אחד לא יכחיש את האינטראקציה ההדוקה בין צבע ורגש. וכמובן, כל מעצב אינטרנט רוצה להשתמש השפעה זו כדי ליצור את האווירה הנכונה עבור כל אתר.
בהתבסס על מספר מחקרים – ניתוח שפורסם באתר האינטרנט של עיצוב Vandelay ופוסט על צבעים במגזין Smash – נסביר כיצד צבעים משפיעים על רגשות ומסייעים ליצור עיצוב UX.
חשוב לזכור כי תרבויות שונות ברחבי העולם תופסים צבעים שונים. נתאר את האסוציאציות הרגשיות המאפיינות רק את התרבות המערבית.
אדום
רגשות ועמותות: כוח, חשיבות, נוער.
הצבע הממריץ ביותר, טעון בצורה אנרגטית, שיכול אפילו להגביר את לחץ הדם. צבע אדום מייצג תשוקה וכוח, זה מושך תשומת לב יותר צבעים אחרים, ולכן הוא משמש לעתים קרובות עבור אזהרות והודעות חשובות.
לדוגמה, הצבע האדום מתאים מאוד לאתר No NSA, שמטרתו להזהיר מפני איומים לכאורה.

כדי להשתמש הרבה צבע אדום בחלק העליון של הדף הוא פתרון נהדר, כפי שהוא מושך תשומת לב למידע חשוב בהודעה. במקביל, אנשים נוטים לעזוב במהירות את “אזור מסוכן” של צבע אדום לגלול למטה. וזה, בתורו, מאפשר למשתמש להציג תוכן נוסף.
אבל צבע זה יכול לפעול נגדך, מכיוון שהוא עלול לגרום לתוקפנות או לגירוי יתר. אם אתה רוצה ליצור אווירה מרגיעה יותר, נסה להשתמש באדום באופן בינוני ובחר גוונים בהירים יותר של אדום.
כתום
רגשות ועמותות: ידידות, אנרגיה, ייחוד.
כמו השקט של גוונים חמים, התפוז הוא מסוגל לעורר מגוון שלם של רגשות צדדי. כצבע ראשוני, זה יכול להיות עניין וממריץ, וכצבע משני זה יכול לשמור על המאפיינים האלה, אבל באופן יותר בולט.

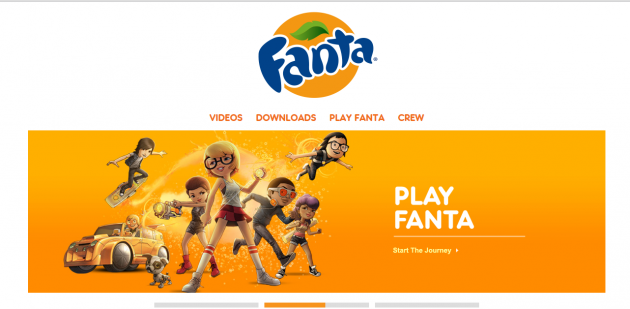
בנוסף, כתום מסייע ליצור תחושה של תנועה ואנרגיה. לדוגמה, זה נראה נהדר באתר הקריקטורה של החברה Fanta, אשר מציע את המחשבות של הנוער והתנועה. הצבע קשור ליצירתיות, תוך שמירה על התחושה של מותג מוכר.
צהוב
רגשות ועמותות: אושר, התלהבות, ארכאיזם (גוונים כהים).
זהו אחד הצבעים האוניברסליים ביותר, והרגשות שהוא גורם תלויים יותר בצל.
צבע צהוב בהיר מוסיף אנרגיה, אך ללא חדות וחדות, אשר נמצא באדום. גוונים בינוניים של צהוב לגרום תחושה של נוחות, אם כי עדיין ממריץ. גוונים כהים (כולל זהב) מספקים תחושה של עתיקות, למלא את החלל עם נצחיות, חוכמה וסקרנות.

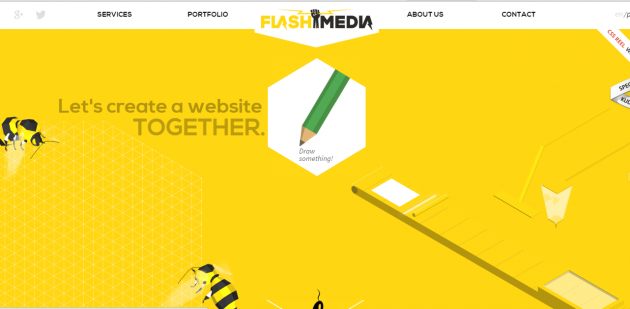
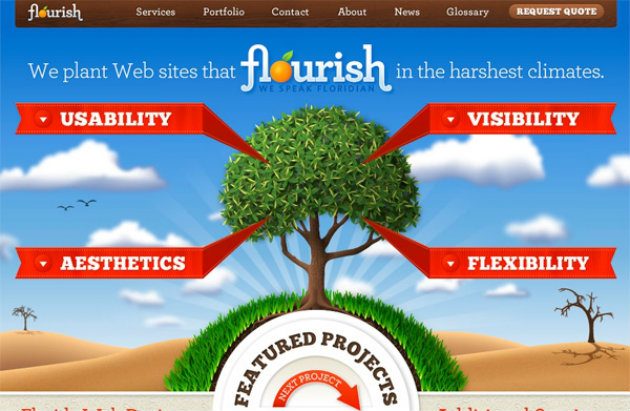
לדוגמה, בדף הראשי של סוכנות עיצוב האינטרנט של Flash Media, הגוונים כהים של צהוב להפריש אנרגיה, סקרנות וסמכות. צבע זה נהדר עבור חברות להרוויח כסף על התייעצויות רוצה להדגיש את המקצועיות שלהם.
צבע ירוק
רגשות ועמותות: צמיחה, יציבות, נושאים פיננסיים, נושאים סביבתיים.
צבע ירוק הוא גשר בין גוונים חמים וקרים, אם כי נוטה יותר כלפי אלה קרים. משמעות הדבר היא כי הירוק יש אפקט כחול מרגיע, אבל יש גם קצת מרץ מצהוב.

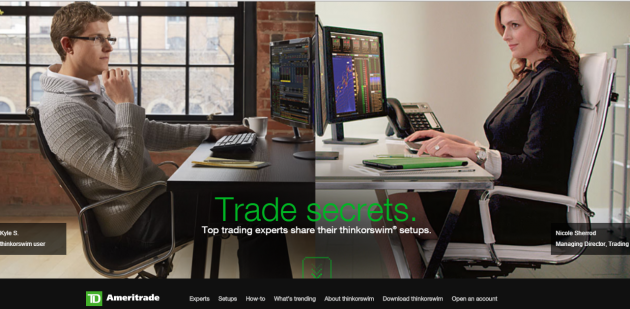
כתוצאה מכך, הוא יוצר אווירה מאוזנת מאוד ויציבה. גוונים כהים יותר של ירוק ליצור רושם של שפע ושפע, כמו באתר Ameritrade.
צבע כחול
רגשות ועמותות: רוגע, ביטחון, פתיחות (גוונים בהירים יותר), אמינות (גוונים כהים).
כמו במקרה של צהוב, ההשפעה של כחול תלויה מאוד בצל. כל גוונים של כחול הם אוניברסליים במונחים של הרפיה ובטיחות, אבל צבעים בהירים קשורות ידידותית, ואת אלה כהים קשורים עם עצב.
רשתות חברתיות כמו טוויטר ופייסבוק משתמשות בגוונים בהירים וקטנים של כחול, ואתרי החברה מעדיפים גוונים כהים יותר של כוח ואמינות.
דוגמה מצוינת היא סוכנות עיצוב האירוע Van Vliet מלכודת. באמצעות פרחים כחולים כרקע, הם רמז חזותית על הידע שלהם מיומנויות פלוריסט, ויצר גם תחושה של אמינות ואמון.

זה חשוב מאוד, שכן הם עובדים עם אירועים אשר חלק חזותי חשוב מאוד, למשל עם חתונות.
סגול
רגשות ועמותות: מותרות, רומנטיקה (גוונים בהירים), מיסטיקה ומסתורין (גוונים כהים).
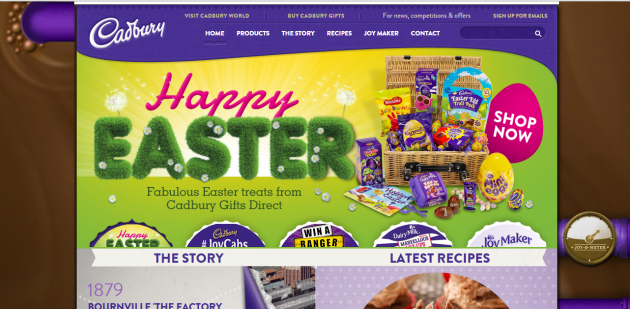
סגול קשורה היסטורית עם המלכות המלכותית, מרמז על מותרות. גוונים סגולים משקפים נדיבות ועושר באופן כללי, מה שהופך אותם בחירה מצוינת עבור מוצרי אופנה מותרות (אפילו עבור שוקולד, למשל, כמו Cadbury, אשר בחרה אותו כצבע של המותג).

גוונים בהירים יותר, כגון לבנדר (סגול עם תוספת של ורוד), מציעים מחשבות של רומנטיקה, בעוד גוונים כהים נראה יותר שיק ו מסתורי.
שחור
רגשות ועמותות: כוח, עידון, עצבנות.
החזק ביותר של צבעים ניטרליים – שחור – מופיע כמעט בכל אתר. זה יכול לגרום עמותות שונות בהתאם הצבעים המלווים אותו או לשלוט בהם אם אתה משתמש בו יתר על המידה.
כוחו ונייטרליותו של השחור הופכים אותו לבחירה מצוינת לגושי טקסט גדולים, אבל כצבע ראשוני הוא יכול ליצור תחושה של עצבנות או אפילו לקשר עם הרוע.
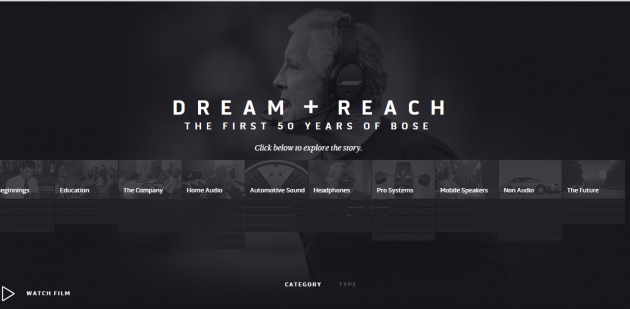
עבור רוב האתרים, שחור משמש ליצירת תחושה של תחכום. השילוב של שחור ולבן בעיצוב מינימליסטי נותן רושם של אלגנטיות וסגנון, כמו באתר חלום להגיע של BOSE.

לבן
רגשות ועמותות: טוהר, פשטות, סגולה.
בתרבות המערבית, הלבנה קשורה לטוהר, חסד ותמימות. צבע זה משמש לעתים קרובות רקע של אתרים מינימליסטי ופשוט.

בנוסף, לא צבע יאפשר לך לשלם תשומת לב רבה לשאר הצבעים כמו לבן. כך למשל באתר של הזוכה כלון טושב כל עבודותיו מונחות על רקע לבן, שרק מדגיש את האיורים ונותן רושם של גלריה אלגנטית.
צבע אפור
רגשות ועמותות: נייטרליות, פורמליות, מלנכוליה.
למרות שבמצבים מסוימים, אפור יכול ליצור אווירה קודרת ועצובה, הוא עדיין משמש לעתים קרובות על ידי מעצבים מקצועיים.
זה הכל על גוונים: לסירוגין אותם, אתה יכול לקבל את כל הרגשות שנגרמו על ידי שני שחור ולבן. באופן כללי, אפור הוא כלי רב עוצמה בידיים מיומנות.

בשילוב עם צבעים חיים יותר בעיצוב, הרקע האפור נראה מודרני, לא קודר, כמו Awwwards.
בז ‘
רגשות ועמותות: מעביר את הטבע של שאר הצבעים.
צבע הבז’ עצמו די משעמם וחסר הבעה, אבל יש בו תכונה אחת ראויה לציון: הבז נוטל את אופי הפרחים המקיפים אותו. לכן, אם זה לא נועד להביע איפוק, בז ‘משמש רקע או צבע השני.
גוונים כהים יותר של בז ‘ליצור תחושה של מסורת ארציות, לתת תחושה של מרקם נייר, גוונים בהירים נראים טריים ומודרניים.

לדוגמה, באתר של מסעדת דישום, צבע בז ‘בהיר סביב שם וקצוות כהים לתת את הרושם כי מסעדה זו היא מבט טרי על מאכלים מסורתיים.
צבע שנהב
רגשות ועמותות: נוחות, אלגנטיות, פשטות.
צבע שנהב, כמו גם שמנת, גורם כמעט אותו הרגשות כמו לבן. עם זאת, צבע שנהב הוא חם (או פחות סטרילי) מאשר לבן, אשר יוצר תחושה גדולה יותר של נוחות תוך שמירה על מינימליזם.
ניתן להשתמש שנהב במקום לבן כדי לרכך את הניגוד בינו לבין צבעים כהים יותר. לדוגמה, באתר ‘אמנות הקפה שלי’, האלמנטים הכתומים החומים ממוקמים על רקע שנהב (שנראה אפרפר), אשר שומרת על תחושה של חום.

צבעים
לכל אתר יש ערכת צבעים שבה הצבעים העיקריים משמשים למלא שטח גדול יותר. כפי שאמרנו קודם, השימוש בצבעים אלה משפיע על המוח ועל מצב הרוח של אדם בעצם לא מודע. אז לבחור אותם בקפידה.
למרות שישנן דרכים רבות לשלב צבעים, נתמקד בשלושת המצליחים ביותר ולעתים קרובות בשימוש.
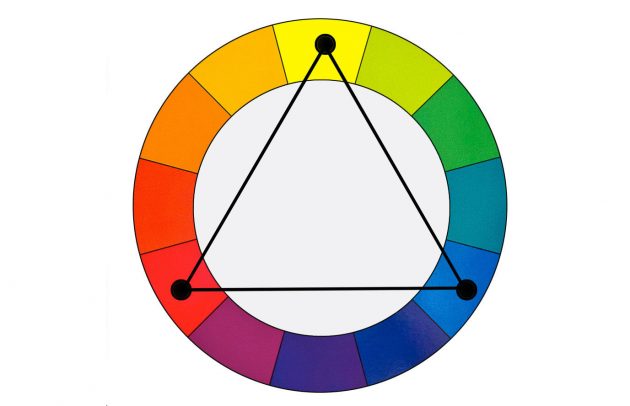
טריאד (משולש הרמוניה, משולש)

השלישייה היא מערכת בסיסית ומאוזנת של שלושה צבעים. הוא משתמש בהדהוד ותוספת צבע, אבל אין ניגודיות מורכבת, ולכן השלישייה היא הגמא הכי אמין.
על גלגל הצבעים של 12 צבעים, בחר כל שלושה ממוקם 120 מעלות זה מזה: אחד עבור הרקע הראשי ושני עבור התוכן ואת סרגל הניווט.
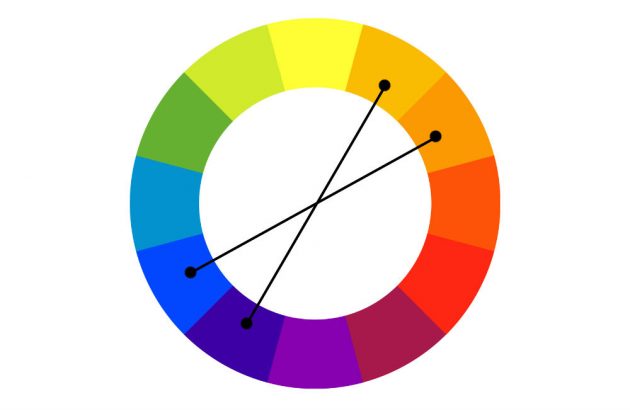
מערכת כפולה חינם

סולם זה קשה יותר ליישם, אבל זה יכול להוכיח להיות פתרון רווחי. ארבעה צבעים משמשים: שני מנוגדים ושני משלימים.
לראות כמה נפלא נראה דף פלורידה, בהתבסס על תוכנית זו. צבעי אדום וירוק מנוגדים בצמחים ובבלוקים עם טקסט, והרקע הכחול והמדבר הכתום משלימים ביעילות את התמונה.

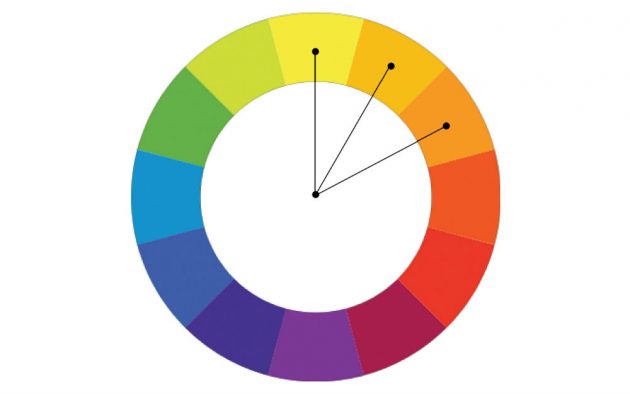
אנלוגים (מערכת רציפה)

מגוון של צבעים דומים משתמש בעיקר גוונים משלימים. זה מאפשר לך להדגיש באופן בהיר במיוחד כמה תכונות ולגרום רגשות מסוימים.
לדוגמה, השילוב של צבעי אדום, כתום וצהוב מדגיש חיוניות וחיוניות. שימוש בקשקשים כאלה הוא פשוט מאוד, אבל קשה לבחור אילו צבעים יכללו השילוב. השפעתם תהיה מוגזמת, כך שאתה לא יכול לעשות טעות.
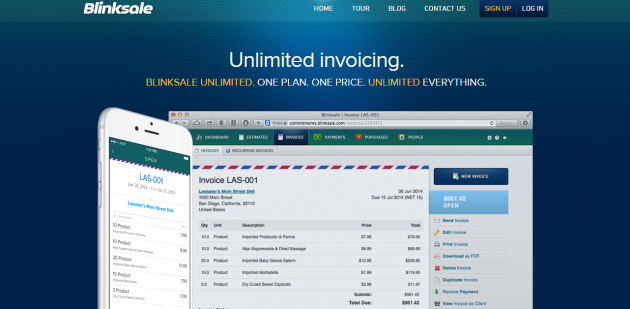
לדוגמה, השימוש בצבעי כחול, טורקיז וירוק בעיצוב של האתר Blinksale יצר אווירה של שלווה ושלווה. שימו לב כיצד נעשה שימוש בצבע צהוב כדי להדגיש נקודות חשובות.

אלה הם רק את היסודות של תורת הצבעים, אשר יכול לעזור ביצירת עיצוב מותאם אישית מרשים, ואין גבול כמה רחוק אתה יכול ללכת במונחים של צבע באתר שלך.
Tools-helpers לבחירת צבע
למרבה המזל, ישנם מספר כלים המסייעים לתרגם את תיאוריית הצבע לפועל. נסה את לוחות הצבע, כך שאתה לא צריך להתחיל מאפס ביצירת שלך:
- Adobe צבע CC, הידוע בעבר בשם Adobe Kuler. זהו אחד הכלים הכי אמין בבחירת צבעים.
- פאלטון. אם אתה צריך כלי פשוט לבחירת צבע המהיר ביותר, Paletton הוא מושלם.
- UI צבע בוחר צבע. כלי נהדר לבחירת הצבע של ממשק המשתמש.
ואם כלים אלה אינם מתאימים לך, הנה 28 אתרים נוספים עם לוחות וכלים שונים לבחירת צבע.
קשר ישיר בין צבע לרגשות
זכור: משתמשים רק לעתים רחוקות להבחין ולהעריך את צבע הרקע, סרגל ניווט, חלקים בודדים, אבל זה לא אומר כי הצבע אינו משפיע עליהם. זה פשוט קורה תת הכרתי.
למשתמש יש סוג של רגשות, היחס לאתר או למותג מתפתח, הוא מבצע פעולות מסוימות: מגילות כלפי מטה, לוחץ על לחצנים המניעים לפעולה, או להיפך, אינו מבחין בהם. צבע משחק תפקיד ענק בכל זה.
אם יש לך עצה לגבי השימוש בצבע עיצוב אתרים, בבקשה לשתף את ההערות.
