Than Tilda is different from other designers
1. Design Code
You collect the site not just from elements, but from blocks, pre-designed by the designer. If it’s text, then it’s adjusted the font size, indents and line spacing. If this is a picture, then the signature to it will be located in the right place. Most blocks consist of several elements that the designer has already assembled into the composition. You do not have to puzzle over where and what should be located.

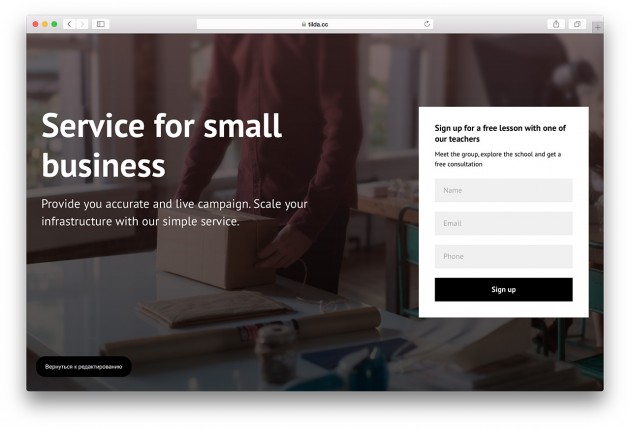
For example, the cover (the first screen). It consists of a photo, a title, a description and sometimes a button. You evaluate the content that you have, choose a suitable option from 30 covers, change the photo and text – ready. Do not need to think about the size of the font or indent between the title and description, where the button should be located. The designers thought for you. Naturally, all the parameters can be changed if there is confidence and understanding of what you are doing. But as a starting point, the pre-designed blocks are a very good support.

2. Flexibility of use
The developers have thought up seven ways to use Tilda: connect their own domain or subdomain, leave the site on the subdomain Tilda, export the site and place on their server, make part of the site on Tilda and embed it in the existing site, and publish through the API. To integrate with the site on WordPress and Bitrix, there are plug-ins.
3. Services for receiving data from forms
C Tilda integrated nine services: email, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, “Megaplan” and “Bitrix24”. You can receive applications for email, create mailing lists or collect leads in the customer data management system (CRM).
4. Adding Unique Items
If you need special functions that are not available by default, use the HTML code insert feature. You can find ready-made solutions or order the development of a programmer – a piece of code will not cost a fortune.
Services that are easy to add to the project on Tilda:
- Timeline for events – Timeline.knightlab.
- Interactive maps – Storymap.knightlab.
- Tickets for the event – TimePad.
- Interactive images – Thinglink.
- Feedback – Uservoice.
Getting Started with Tilda Publishing

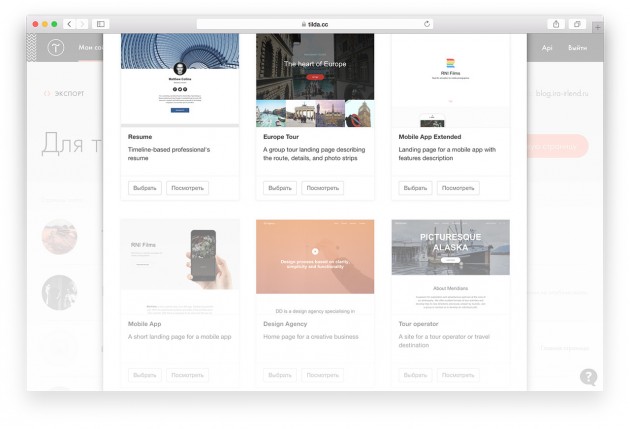
Let’s move from theory to practice. After registering with Tilda, you will immediately see a list of templates. Select the appropriate one and adapt it or start with a clean page. The choice does not limit your creativity in any way: at any time you can change the template beyond recognition. It’s just a sample of good design and an example of using blocks.

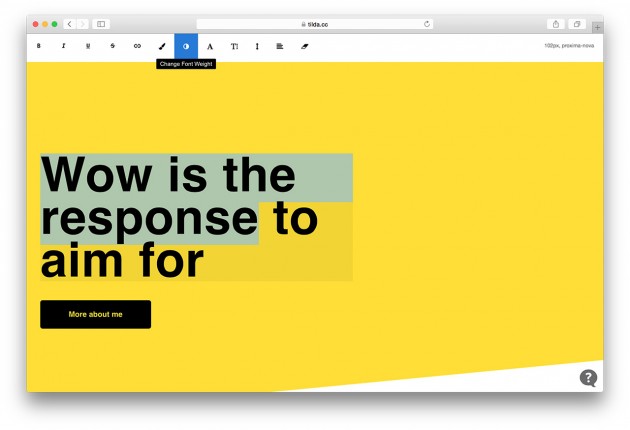
After you have chosen a template, Tilda will prompt you to watch a short video about the interface.
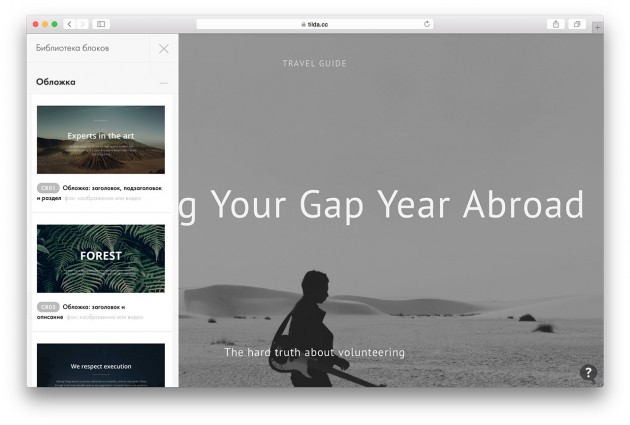
The interface is very simple: on the left is a library of blocks, divided into categories. All contents of the block are edited on the basis of the “clicked-changed” principle.

General recommendations for creating a website
Strictly speaking, the creation of a web project does not begin with registration on the site-designer. First, you need to formulate an idea and think about the structure, then conduct a study, then sketch out a few options for the future site and prepare the content. Details of this process are described in detail in the article Tilda Publishing “How to create a site. A step-by-step guide. “
Look at the video tutorials on how to create different types of projects: page, multipage site, blog or longride.
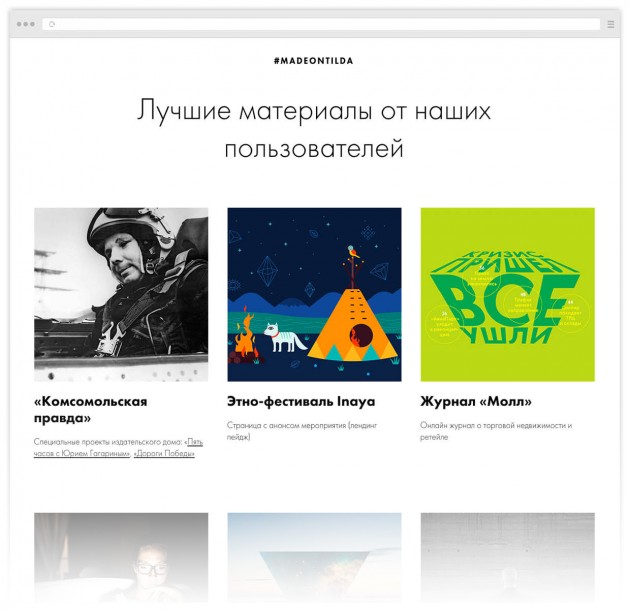
Section #madeontilda will help to better understand the platform’s possibilities and find inspiration. Here are examples of good user experience.

After you have issued all the blocks, make sure that the site looks nice and tidy. Align the indents, make the headings uniform, check if the font size is the same in the text. Make sure there is enough free space on the site. More details about the accuracy can be found in the article Tilda “Frequent errors in the design of a web page.”
Think about navigating the site or inside one page. Add a menu, make sure it is visually good: not too large, does not overload the whole page. There should not be many menu items, it’s best not more than five. Boldly enlarge the sections. Names should be short, they should be read at a glance. A menu item consisting of three words is clearly not suitable.

Be sure to connect the corporate font. Tilda allows you to connect fonts from Typekit and Google Fonts or your own.
Publish the site. Give it a name using the Tilda subdomain, connect your own domain or export the code and place it on your server.
Do not forget about the statistics. Register in Google Analytics or Yandex.Metrics, get the code and write it in the settings.
Take care of how your site will look when issued in search engines or social networks: fill the site name, description, add keywords. Each page is equipped with a small photograph, then at rassharivanii it will be qualitatively framed.
Advantages of Tilda Publishing
- No need to know the code. You do not have to learn to code or ask for help from familiar programmers. All settings in a convenient editor.
- The designer is not needed. Blocks are designed by professionals, all proportions are reconciled and harmonious.
- Adaptive design. Blocks are designed so that you do not have to adjust the design for tablets and smartphones. The site looks great on all devices.
- Easy editing. If you make a site for a client, then in the future, he can quickly make changes and maintain the site yourself, without the help of professionals.
- Domain or export. The site connects to its own domain or it is exported as a code for posting on another server.
- Built-in analytics. You can see visits and users (including by page). Plus Google or Yandex counters are connected in a special interface by simply indicating the number.
- Optimization for search engines. You control how the site looks in search results or social networks.
- Flexible configuration. Any special elements are added by inserting HTML code.
- Large selection of fonts. Connect any font from Typekit, Google Fonts or use your own.
- Forms of receiving data. Your customers will be able to subscribe to updates, leave their phone or email. Nine data reception services are integrated.
Tariff plans
Free. One site, 50 pages, 50 MB of space on the server. The address of the site is of the form mysite.tilda.ws. Is free.
Personal. One site, 500 pages, 1 GB of space on the server. Domain connection and a complete collection of blocks. Five hundred rubles a month if paid for a year.
Business. Five sites, 500 pages (for each site), 1 GB of space on the server. Export the code. A thousand rubles a month if paid for a year.
Tilda Education

In addition to the service of creating sites on the platform, there is a section of education – a library of knowledge on web design and online journalism. The section consists of three parts: “Practice”, “Development” and “Courses”. “Practice” is a voluminous manual that answers a specific question “how?” And helps in daily work. “Development” contains tools for finding ideas, expanding the professional horizon, forming a visual taste and tracking the trends of web design. Courses help to master the basic theory of design and increase your competence in Web publishing. The course “Design in a digital environment” has already been released, and a course on Internet marketing is being prepared for release.
