Than Tilda се различава от другите дизайнери
1. Кодекс на проектирането
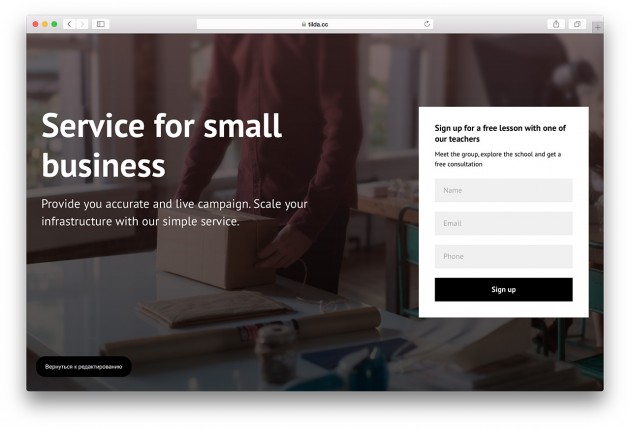
Събирате сайта не само от елементи, а от блокове, предварително проектирани от дизайнера. Ако това е текст, то се коригира размера на шрифта, тиретата и разстоянието между редовете. Ако това е картина, тогава подписът към нея ще се намира на правилното място. Повечето блокове се състоят от няколко елемента, които дизайнерът вече е събрал в композицията. Не е нужно да се замисляте къде и какво да се намира.

Например, капакът (първият екран). Състои се от снимка, заглавие, описание и понякога бутон. Оценявате съдържанието, което имате, изберете подходяща опция от 30 обложки, променете снимката и готовите за текст. Не е необходимо да мислите за размера на шрифта или тирето между заглавието и описанието, където трябва да се намира бутона. Дизайнерите мислеха за теб. Естествено, всички параметри могат да бъдат променени, ако има увереност и разбиране за това, което правите. Но като отправна точка, предварително проектираните блокове са много добра подкрепа.

2. Гъвкавост на употребата
Разработчиците са мислили седем начина за използване на Тилда: свържете вашия собствен домейн или поддомейн, да напуснат сайта на поддомейн Тилда, да експортира сайт и да го поставите на вашия сървър, да направи част от сайта на Тилда и да го изгради в съществуваща сайт, за да се установи една публикация чрез API. За да се интегрира с сайта в WordPress и Bitrix, има добавки.
3. Услуги за получаване на данни от формуляри
С Тилда девет интегрирани услуги: електронна поща, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, «Megaplan” и “Bitriks24”. Можете да получавате приложения за електронна поща, да създавате пощенски списъци или да събирате потенциални клиенти в системата за управление на данните на клиентите (CRM).
4. Добавяне на уникални елементи
Ако имате нужда от специални функции, които по подразбиране не са налице, използвайте функцията за вмъкване на HTML код. Можете да намерите готови решения или да поръчате разработването на програмист – част от кода няма да струва състояние.
Услуги, които лесно се добавят към проекта на Tilda:
- График за събития – Timeline.knightlab.
- Интерактивни карти – Storymap.knightlab.
- Билети за събитието – TimePad.
- Интерактивни изображения – Thinglink.
- Обратна връзка – Uservoice.
Първи стъпки с издателство Tilda

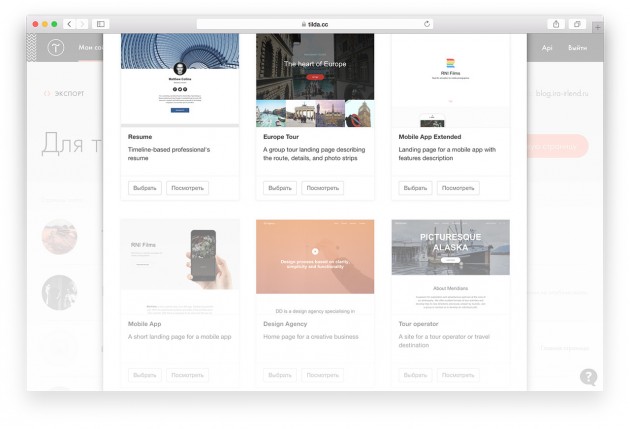
Да преминем от теория към практика. След като се регистрирате в Tilda, веднага ще видите списък с шаблони. Изберете подходящата и я адаптирайте или започнете с чиста страница. Изборът не ограничава творчеството ви по никакъв начин: по всяко време можете да промените шаблона, който не е признат. Това е просто пример за добър дизайн и пример за използване на блокове.

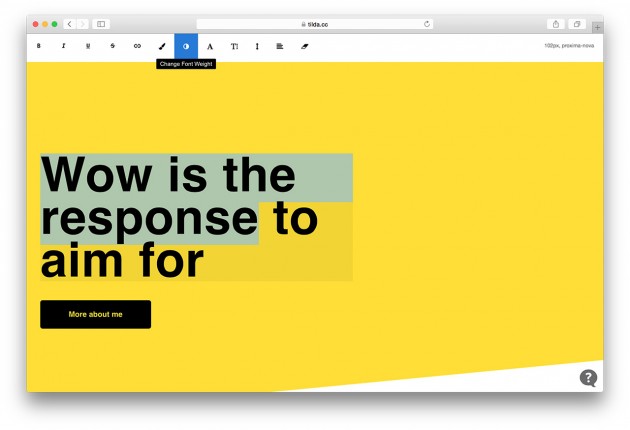
След като сте избрали шаблон, Tilda ще ви подкани да гледате кратък видеоклип за интерфейса.
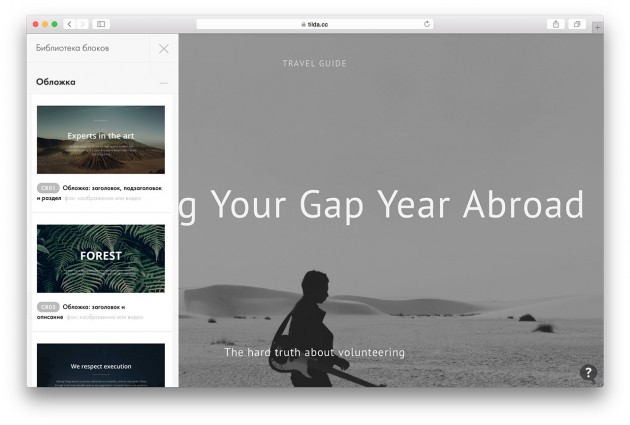
Интерфейсът е много прост: отляво има библиотека от блокове, разделена на категории. Цялото съдържание на блока се редактира въз основа на принципа “кликнати-променени”.

Общи препоръки за създаване на уебсайт
Строго погледнато, създаването на уеб проект не започва с регистрацията на дизайнера на сайта. Първо е необходимо да се формулира една идея и мисля за структурата, а след това да извърши проучване, а след това направи схематично няколко варианта за бъдещето на сайта и да се подготвят съдържание. Подробностите за този процес са описани подробно в статията Tilda Publishing “Как да създадем сайт. Ръководство стъпка по стъпка. “
Погледнете видео уроците как да създадете различни типове проекти: страница, многостраничен сайт, блог или longride.
Раздел #madeontilda ще помогне за по-добро разбиране на възможностите на платформата и намиране на вдъхновение. Ето примери за добра практическа работа на потребителите.

След като сте издали всички блокове, уверете се, че сайтът изглежда хубав и подреден. Подравнете тиретата, направете заглавията еднакви, проверете дали размерът на шрифта е еднакъв в текста. Уверете се, че има достатъчно свободно място в сайта. Повече подробности за точността можете да намерите в статията Tilda “Често срещани грешки в дизайна на уеб страница”.
Помислете за навигация в сайта или в рамките на една страница. Добавете меню, уверете се, че то е визуално добро: не е твърде голямо, не претоварва цялата страница. Не трябва да има много елементи от менюто, най-добре е не повече от пет. Дръзко увеличавайте секциите. Имената трябва да са кратки, те трябва да бъдат прочетени с един поглед. Елемент от менюто, състоящ се от три думи, очевидно не е подходящ.

Уверете се, че сте свързали корпоративния шрифт. Tilda ви позволява да свързвате шрифтове от шрифтове Typekit и Google Fonts или вашите собствени.
Публикувайте сайта. Дайте му име, използвайки поддомейна Tilda, свържете собствения си домейн или експортирайте кода и го поставете на сървъра си.
Не забравяйте статистическите данни. Регистрирайте се в Google Анализ или Yandex.Metrics, получете кода и го запишете в настройките.
Обърнете внимание как изглежда сайтът Ви при издаване в търсачките или социалните мрежи: попълнете името на сайта, описанието, добавете ключови думи. Всяка страница е снабдена с малка снимка, а след това в расарваний тя ще бъде качествено оформена.
Предимства на Tilda Publishing
- Няма нужда да знаете кода. Не е нужно да се научите да кодирате или да потърсите помощ от познати програмисти. Всички настройки в удобен редактор.
- Дизайнерът не е необходим. Блокерите са проектирани от професионалисти, всички съотношения са съгласувани и хармонични.
- Адаптивен дизайн. Блокерите са проектирани така, че да не се налага да коригирате дизайна за таблети и смартфони. Сайтът изглежда страхотно на всички устройства.
- Лесно редактиране. Ако направите сайт за клиент, а в бъдеще той може бързо да прави промени и да поддържа сайта сами, без помощта на професионалисти.
- Домейн или износ. Сайтът се свързва със собствения си домейн или се експортира като код за публикуване на друг сървър.
- Вградена аналитика. Можете да виждате посещения и потребители (включително по страница). Plus, броячите на Google или Yandex са свързани в специален интерфейс, като посочват само номера.
- Оптимизация за търсачките. Вие контролирате как изглежда сайтът в резултатите от търсенето или в социалните мрежи.
- Гъвкава конфигурация. Всички специални елементи се добавят чрез вмъкване на HTML код.
- Голям избор от шрифтове. Свържете всеки шрифт от Typekit, Google Fonts или използвайте собствения си.
- Формуляри за получаване на данни. Клиентите ви ще могат да се абонират за актуализации, да оставят своя телефон или имейл. Девет услуги за приемане на данни са интегрирани.
Тарифни планове
Безплатно. Един сайт, 50 страници, 50 MB пространство на сървъра. Адресът на сайта е с формата mysite.tilda.ws. Безплатно.
Лични. Един сайт, 500 страници, 1 GB пространство на сървъра. Домейн връзка и пълна колекция от блокове. Петстотин рубли на месец, ако са платени за една година.
Business. Пет сайтове, 500 страници (за всеки сайт), 1 GB пространство на сървъра. Експортирайте кода. Хиляди рубли на месец, ако са платени за една година.
Tilda Образование

В допълнение към платформата за създаване на сайт услуга има секция на образованието – библиотеката на познания по уеб дизайн и онлайн журналистиката. Секцията се състои от три части: “Практика”, “Развитие” и “Курсове”. “Практика” е обемно ръководство, което отговаря на конкретен въпрос “как?” И помага в ежедневната работа. “Развитие” включва инструменти за брейнсторминг, разширете професионални хоризонти, образувайки визуален вкус и проследяване на уеб дизайнерски тенденции. Курсовете помагат да се овладее основната теория на дизайна и да се увеличи вашата компетентност в уеб публикуването. Курсът “Дизайн в дигитална среда” вече е публикуван и курс по интернет маркетинг се подготвя за пускане.
