Gennem menneskehistorien er mesterkunstnere blevet anerkendt universelt for deres evne til at arbejde med farve. I dagens verden kan eksperter, der kan kombinere farver til kommercielle og erhvervsmæssige formål – i reklame og webdesign – ikke mindre anerkendes.
Evnen til at bruge farver kan pumpes til uendelig. Dette er en reel afgrund af muligheder for at påvirke mennesker.
Vi vil tale om det grundlæggende i farve teori og farveskema, og derefter tale om den følelsesmæssige virkning af nogle farver.
Farve teori
Vi kan afsætte en hel bog til temaet farve, så vi vil ikke tage det hele, men kun nyttige oplysninger, der kan bruges til at designe grænsefladen.
Du kan bryde teorien om farve i tre dele:
kontrast
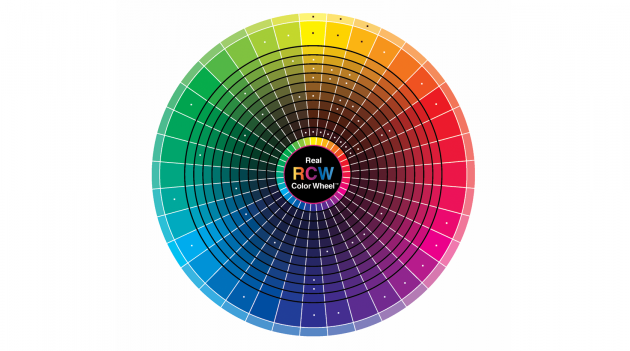
Hver skygge har det modsatte, så at sige sin “svoret fjende”, som gør den største kontrast til denne farve. For at finde en sådan farve kan du bruge farvehjulet. Vælg kun farven på den modsatte side af cirklen.

Ud
Disse farver er ikke altid i konflikt med hinanden. Komplementære farver understreger hinanden i modsætning til kontraster. I farvecirklen går disse farver efter hinanden, for eksempel komplementere farverne i lilla – blå og pink.
resonans
Hver farve giver et bestemt humør. Lys varme farver (rød, orange, gul) Fyld personen med energi, vækk ham og kolde mørke nuancer (grøn, blå, violet), tværtimod, slapper af og beroliger.
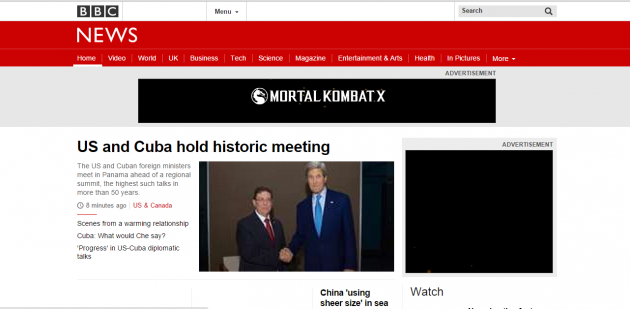
For eksempel bruger BBC News den røde navigationslinje til at vække læseren for at styrke sin ophidsede tilstand. På grund af webstedets detaljer – sensationelle nyheder, ser rød farve ud som en logisk løsning.

Farve teorien i webdesign er mere end bare dekoration. Farve kan ændre opfattelsen af dit websted og spille en afgørende rolle i din virksomhed.
Følelsesmæssig opfattelse af farve
Ingen vil nægte den tætte interaktion mellem farve og følelse. Og selvfølgelig vil enhver webdesigner bruge denne indflydelse til at skabe den rette atmosfære for hvert websted.
Baseret på flere undersøgelser – en analyse offentliggjort på Vandelay Design hjemmeside og et indlæg om farver i Smash Magazine – vil vi forklare, hvordan farver påvirker følelser og bidrage til at skabe UX design.
Det er vigtigt at huske, at forskellige kulturer verden over opfatter farver forskelligt. Vi vil beskrive de følelsesmæssige foreninger, der kun er karakteristiske for den vestlige kultur.
rød
Følelser og foreninger: magt, betydning, ungdom.
Den mest stimulerende farve, så energisk ladet, der endda kan øge blodtrykket. Rød farve repræsenterer lidenskab og styrke, det tiltrækker opmærksomhed mere end andre farver, så det bruges ofte til vigtige advarsler og meddelelser.
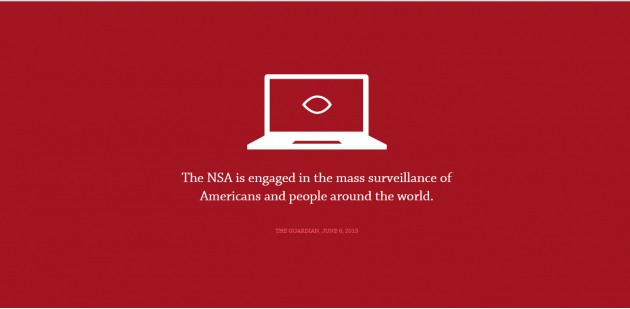
For eksempel er den røde farve meget velegnet til No Way NSA site, hvis formål er at advare om påståede trusler.

At bruge en masse rød farve øverst på siden er en god løsning, da den gør opmærksom på vigtige oplysninger i meddelelsen. Samtidig har folk en tendens til hurtigt at forlade den farlige zone med rød farve og rulle ned. Og det giver igen brugeren mulighed for at vise mere indhold.
Men denne farve kan virke imod dig, da det kan forårsage aggression eller over-stimulering. Hvis du vil skabe en mere afslappet atmosfære, skal du prøve at bruge rødt moderat og vælge lysere nuancer af rødt.
appelsin
Følelser og foreninger: venlighed, energi, unikhed.
Som den støjsvage af de varme toner er appelsinen i stand til at fremkalde en lang række alsidige følelser. Som en primær farve kan det være af interesse og forfriskende, og som en sekundær farve kan den bevare disse egenskaber, men på en mere diskret måde.

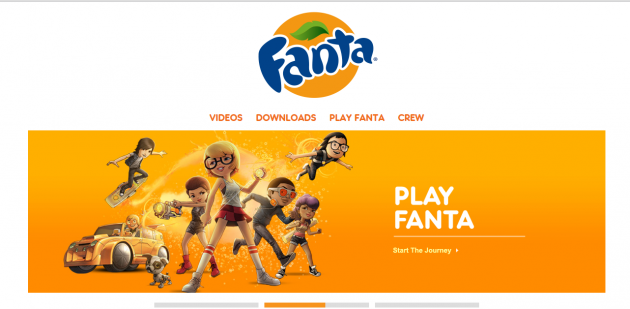
Derudover hjælper appelsin med at skabe en følelse af bevægelse og energi. For eksempel ser det godt ud på tegneseriestedet for firmaet Fanta, som antyder tankerne om ungdom og bevægelse. Farve er forbundet med kreativitet, samtidig med at man opretholder fornemmelsen af et kendt mærke.
gul
Følelser og foreninger: lykke, entusiasme, arkaisme (mørkere toner).
Dette er en af de mest universelle farver, og de følelser, det forårsager, er mere afhængige af skyggen.
Lys gul farve tilføjer energi, men uden skarphed og skarphed, som er til stede i rødt. Mellemtoner af gul forårsager en følelse af komfort, men stadig forfriskende. Mørke nuancer (herunder guld) giver en fornemmelse af antikken, fylder rummet med tidløshed, visdom og nysgerrighed.

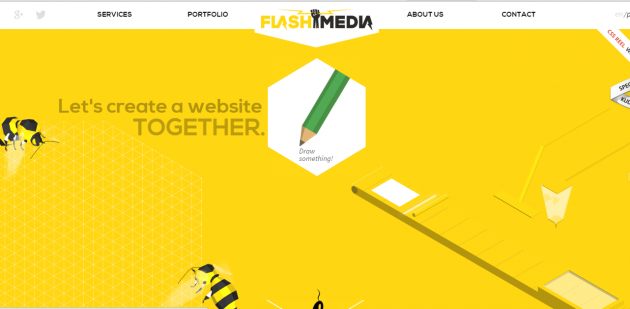
For eksempel på hovedsiden af Flash Media’s webdesign bureau, de mørkere nuancer af gule udstråle energi, nysgerrighed og autoritet. Denne farve er fantastisk til virksomheder, der tjener penge på konsultationer og ønsker at understrege deres professionalisme.
Grøn farve
Følelser og foreninger: vækst, stabilitet, økonomi emner, miljømæssige temaer.
Grøn farve er en bro mellem varme og kolde nuancer, selvom det er mere tilbøjelig til at kolde. Det betyder, at grønnen har en afslappende blå effekt, men har også en smule energi fra gul.

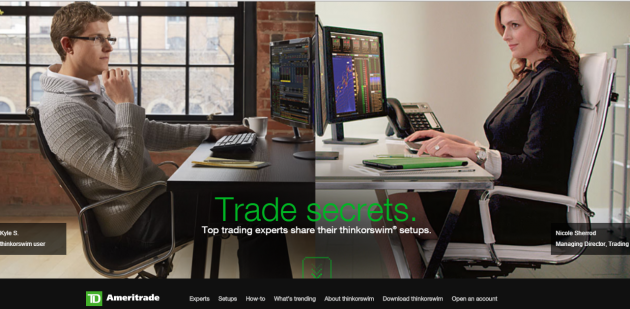
Som følge heraf skaber den en meget afbalanceret og stabil atmosfære. Mørkere nuancer af grønt skaber et indtryk af rigdom og overflod, som på Ameritrade hjemmeside.
Blå farve
Følelser og foreninger: ro, sikkerhed, åbenhed (lysere nuancer), pålidelighed (mørkere nuancer).
Som i tilfælde af gul er indflydelsen af blå stærkt afhængig af skyggen. Alle nuancer af blå er universelle med hensyn til afslapning og sikkerhed, men lyse farver er forbundet med venlighed, og mørke er forbundet med sorg.
Sociale netværk som Twitter og Facebook bruger lysere og mellemstore nuancer af blå, og virksomhedernes sider foretrækker mørkere nuancer af styrke og pålidelighed.
Et fremragende eksempel er arrangementet design agentur Van Vliet Trap. Ved hjælp af blå blomster som baggrund, har de visuelt antydet deres viden og færdigheder inden for blomsterbedrift og skabt også en følelse af pålidelighed og tillid.

Dette er af stor betydning, da de arbejder med arrangementer, hvor en visuel del er meget vigtig, for eksempel med bryllupper.
lilla
Følelser og foreninger: luksus, romantik (lys nuancer), mystik og mysterium (mørke nuancer).
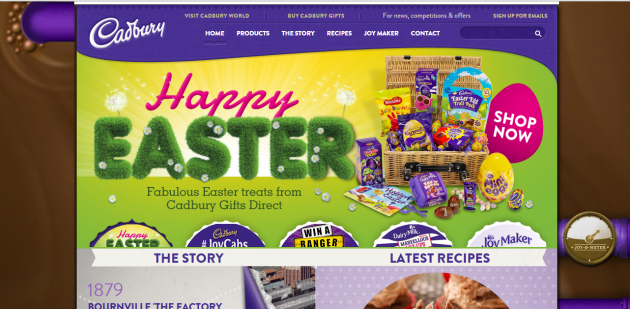
Lilla er historisk forbundet med kongelig majestæt, viser til luksus. Lilla nuancer afspejler generøsitet og rigdom generelt, hvilket gør dem til et fremragende valg til mode og luksusvarer (selv for chokolade, f.eks. Cadbury, som valgte det som mærkefarve).

Lysere nuancer, som lavendel (lilla med tilføjelse af pink), foreslår tanker om romantik, mens mørke nuancer virker mere smarte og mystiske.
sort
Følelser og foreninger: magt, raffinement, nervøsitet.
Den stærkeste af neutrale farver – sort – vises på stort set ethvert websted. Det kan forårsage forskellige foreninger afhængigt af farverne der ledsager det eller dominere dem, hvis du bruger det alt for meget.
Blacks styrke og neutralitet gør det til et glimrende valg for store tekstblokke, men som en primær farve kan det skabe en følelse af nervøsitet eller endda forbinde med ondskab.
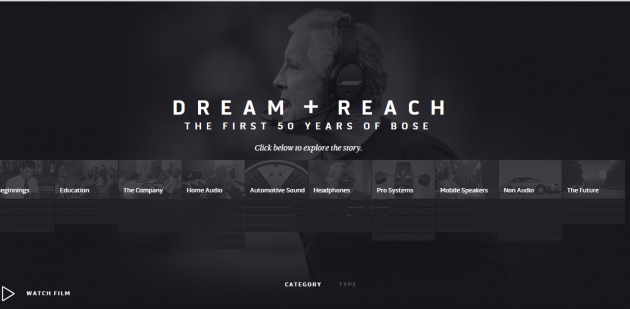
For de fleste steder bruges sort til at skabe en følelse af raffinement. Kombinationen af sort og hvid i et minimalistisk design giver et indtryk af elegance og stil, som på stedet Dream og Reach of BOSE.

hvid
Følelser og foreninger: renhed, enkelhed, dyd.
I den vestlige kultur er hvid forbundet med renhed, venlighed og uskyld. Denne farve bruges ofte til baggrund af minimalistiske og enkle steder.

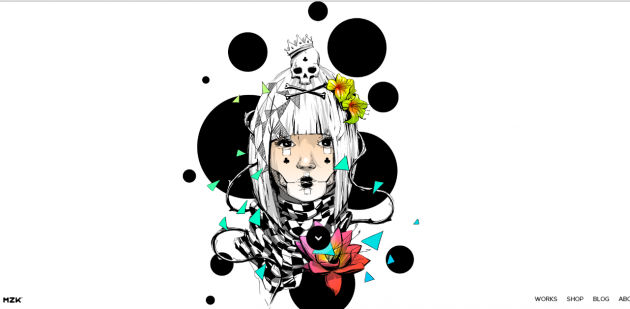
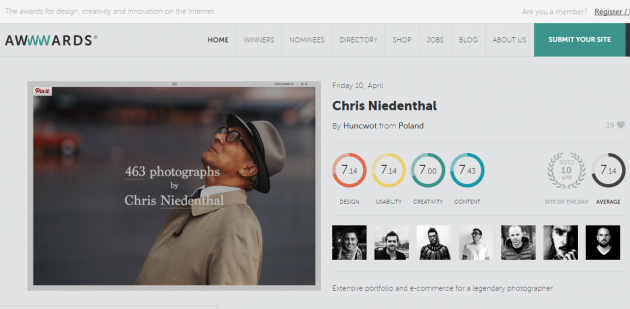
Derudover giver ingen farve dig mulighed for at betale så meget opmærksomhed til resten af farverne som hvid. F.eks. På stedet for vinderen Awwwards Kloin Toshev er alle hans værker lagt på en hvid baggrund, som kun fremhæver illustrationerne og giver indtryk af et elegant galleri.
Grå farve
Følelser og foreninger: neutralitet, formalitet, melankoli.
På trods af at grå i nogle situationer kan skabe en dyster og trist atmosfære, bruges den stadig ofte af professionelle designere.
Det handler om nuancer: skiftevis, du kan få alle de følelser, der er forårsaget af både sort og hvid. Generelt er grå et kraftfuldt værktøj i dygtige hænder.

Og i kombination med mere levende farver i designet virker den grå baggrund moderne, ikke dyster, ligesom Awwwards.
beige
Følelser og foreninger: formidler de resterende farver.
Den beige farve selv er temmelig kedelig og inexpressiv, men den har en bemærkelsesværdig egenskab: beige tager på karakteren af de blomster der omgiver den. Derfor, hvis den ikke er beregnet til at udtrykke tilbageholdenhed, tjener beige som baggrund eller anden farve.
Mørkere nuancer af beige skaber en følelse af tradition og jordlighed, giver en følelse af papirstruktur, og lysere nuancer virker friske og moderne.

For eksempel på Dishoom restaurantens side giver den lyse beige farve omkring navn og mørkere kanter indtryk af, at denne restaurant er et nyt kig på det traditionelle køkken.
Elfenben farve
Følelser og foreninger: komfort, elegance, enkelhed.
Farven på elfenben, såvel som cremet, forårsager næsten de samme følelser som hvide. Imidlertid er farven på elfenben varmere (eller mindre steril) end hvid, hvilket skaber en større følelse af komfort, samtidig med at minimalismen opretholdes.
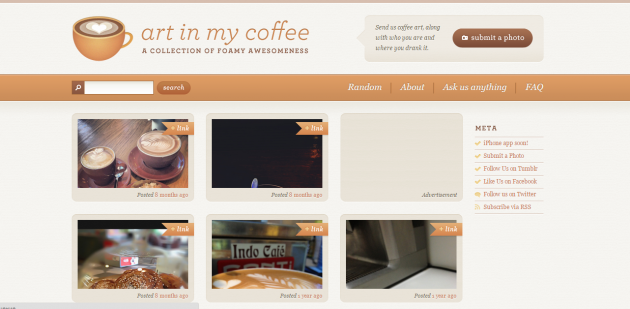
Du kan bruge elfenben i stedet for hvid til at blødgøre kontrasten mellem den og mørkere farver. På f.eks. Art in My Coffee-webstedet placeres de brune-orange elementer på baggrund af elfenben (som ser grå ud), som bevarer en følelse af varme.

farvespektret
Hvert websted har et farveskema, hvor hovedfarverne bruges til at fylde et større rum. Som vi tidligere har sagt, påvirker brugen af disse farver et menneskes sind og stemning, dybest set ubevidst. Så vælg dem omhyggeligt.
På trods af at der er mange måder at kombinere farver på, fokuserer vi på de tre mest succesfulde og ofte anvendte.
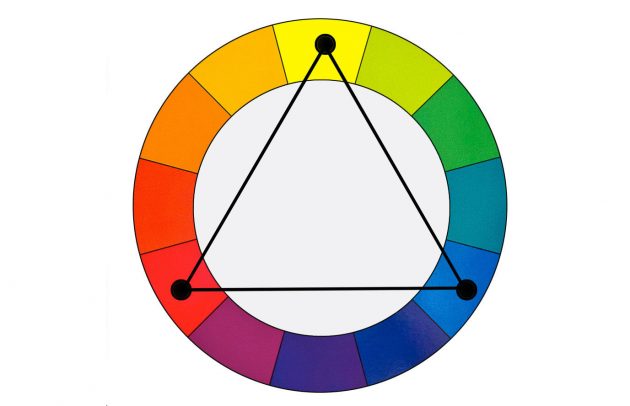
Triad (tredobbelt harmoni, trekant)

Triaden er det grundlæggende og mest afbalancerede system af tre farver. Det bruger resonans og farvetilsætning, men der er ingen kompleks kontrast, hvorfor triaden er den mest pålidelige gamma.
På farvehjulet med 12 farver, vælg en hvilken som helst tre placeret 120 grader fra hinanden: en for hovedbakgrunden og to for indholds- og navigationslinjen.
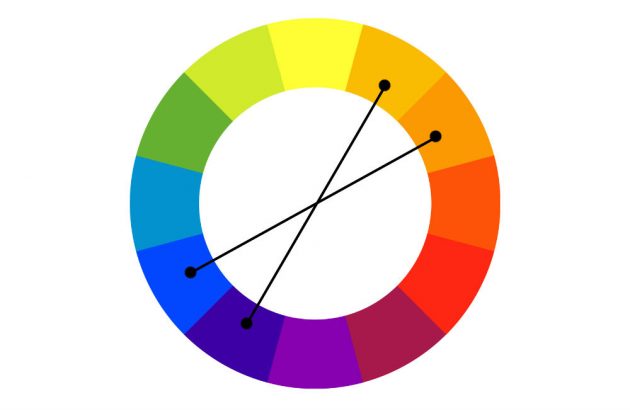
Dobbelt gratis system

Denne skala er vanskeligere at implementere, men det kan vise sig at være en rentabel løsning. Fire farver bruges: to kontrasterende og to komplementære.
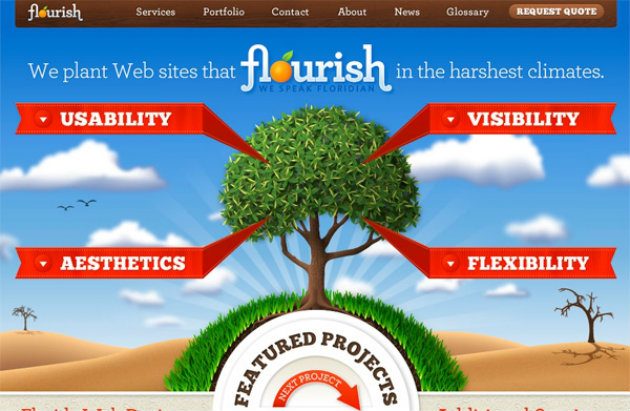
Se, hvor vidunderligt Florida Flourish-siden ser ud, baseret på denne ordning. Røde og grønne farver kontrast i planter og blokke med tekst, og den blå baggrund og den orange ørken komplementerer billedet effektivt.

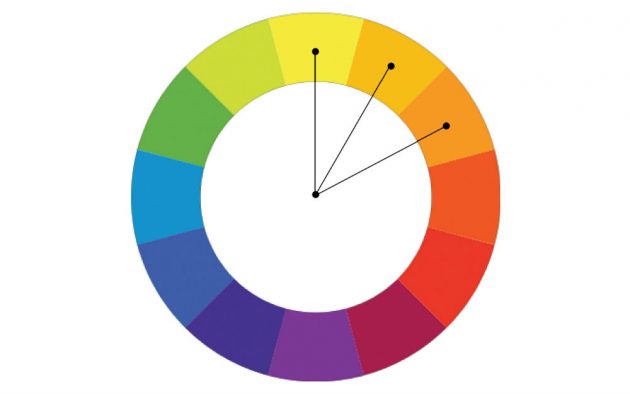
Analoger (sekventielt system)

En række lignende farver bruger for det meste komplementære nuancer. Dette giver dig mulighed for at fremhæve særligt lyse nogle kvaliteter og forårsage visse følelser.
For eksempel understreger kombinationen af røde, orange og gule farver vitalitet og vitalitet. Brug af sådanne skalaer er meget enkel, men det er svært at vælge hvilke farver der vil blive inkluderet i kombinationen. Effekten af dem bliver overdrevet, så du kan ikke begå en fejl.
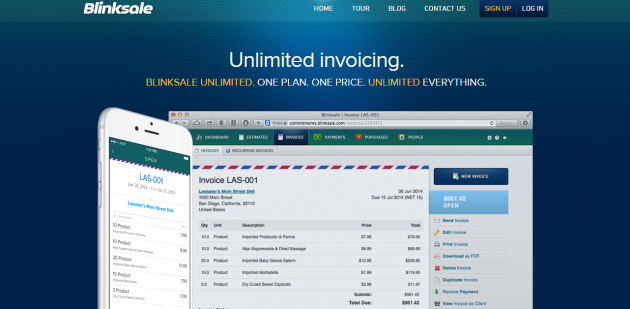
For eksempel skabte brugen af blå, turkis og grønne blomster i designet af stedet Blinksale en atmosfære af ro og ro. Bemærk hvordan den gule farve blev brugt til at fremhæve vigtige punkter.

Disse er kun det grundlæggende i farve teori, som kan hjælpe med at skabe et imponerende brugerdefineret design, og der er ingen grænse for, hvor langt du kan gå i form af farve på dit websted.
Værktøj-hjælpere til farvevalg
Heldigvis er der flere værktøjer, der hjælper med at oversætte teorien om farve til praksis. Prøv disse paletter, så du ikke behøver starte fra bunden, når du opretter din egen:
- Adobe Color CC, tidligere kendt som Adobe Kuler. Dette er et af de mest pålidelige værktøjer i valg af farver.
- Paletton. Hvis du har brug for et enkelt værktøj til det hurtigste farvevalg, er Paletton perfekt.
- Flad UI Farvevælger. Et godt værktøj til at vælge farven på brugergrænsefladen.
Og hvis disse værktøjer ikke passer dig, er der 28 flere websteder med paletter og forskellige værktøjer til farvevalg.
Direkte forhold mellem farve og følelser
Husk: Brugerne bemærker sjældent og værdsætter baggrundsfarven, navigationslinjen, de enkelte dele, men det betyder ikke, at farven ikke påvirker dem. Det sker bare ubevidst.
Bruger erfaring nogen følelser, er forholdet til stedet eller mærke det gør bestemte handlinger: rul ned til at klikke på knapper, Spørg om handling, eller omvendt, ikke mærke til dem. Og farve spiller en stor rolle i alt dette.
Hvis du har råd om brugen af farve i webdesign, kan du dele i kommentarerne.
